
刷新したKARTEロゴのプロセス公開 ー プロダクトが目指す理想像から始めるアプローチ
Posted on
はじめまして。@kenichisuzukiといいます。最近はKARTEのプロダクトマーケティングにデザイン面で関わっています。株式会社スタンダードというデザイン会社と兼務する形で、5月からデザイナーとして参画することになりました。
この記事では、先日リリースが発表されたKARTEの新しいロゴについて、刷新に至った経緯やデザインプロセス、進めていく中で学んだことについて共有できればと思っています。
KARTEとは

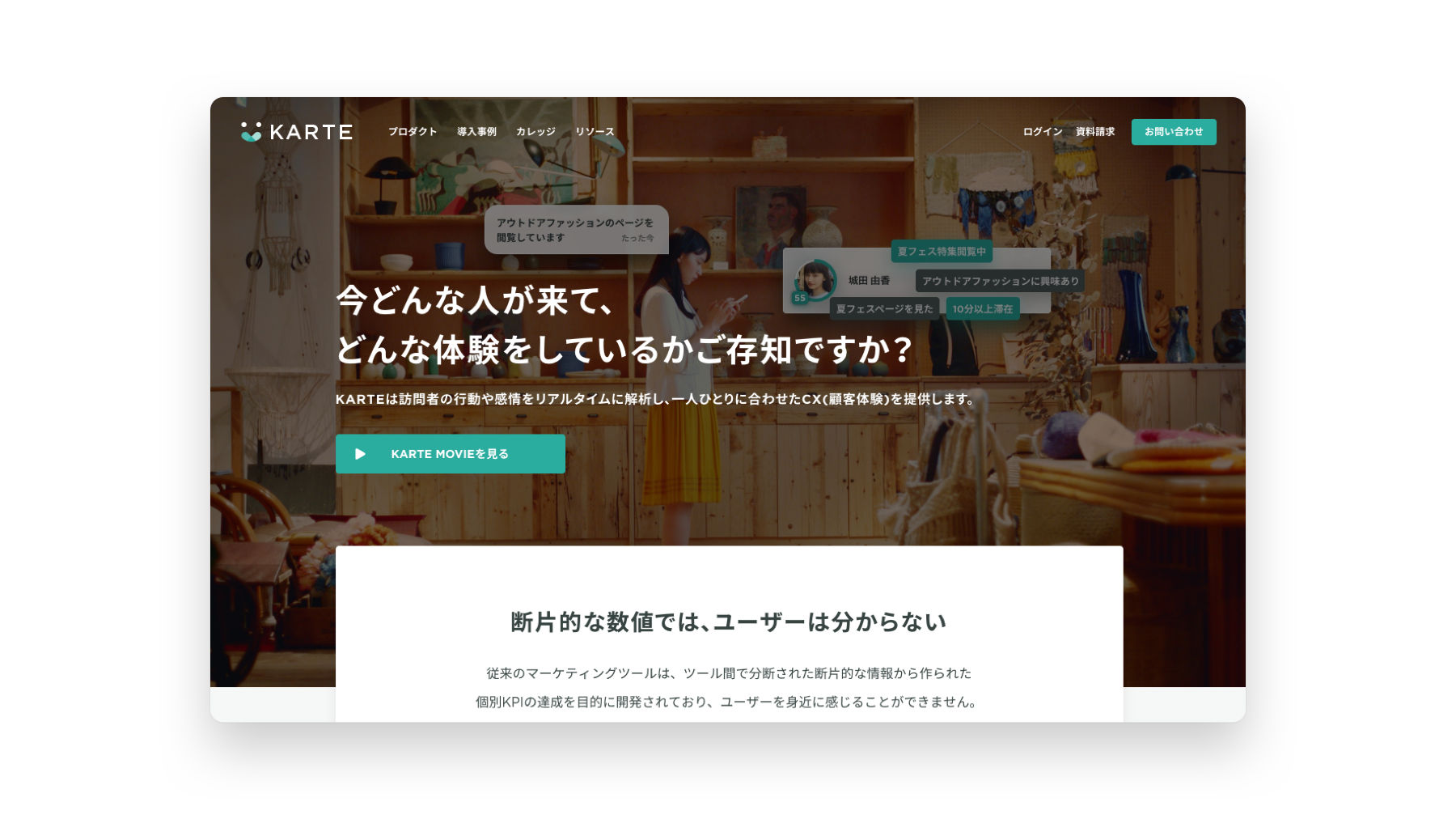
初めてこのブログをご覧いただいている方向けにこのプロダクトについてご紹介すると、「KARTE」は、ウェブサイトへ来訪したお客様の行動をリアルタイムに解析して一人ひとりを可視化し、個々のお客様にあわせた自由なコミュニケーションをワンストップで実現するプロダクトです。
詳しくは、先日リニューアルされたKARTEサービスサイトをご覧ください。
なぜロゴを変えることになったのか

これまで利用してきたプロダクトロゴはこちらのようなものでした。
三角形のモチーフを組み合わせることでアルファベットのKを表していて、シンプルに分かりやすいものです。
そんなロゴを変えることになったのには2つの理由がありました。
環境の変化
1つ目は、自分たちを取り巻く環境が変わってきたというものです。
KARTEをリリースした当初は、これまで打ちだしていた「ウェブ接客」という言葉も馴染みがなく、似たようなことが出来るプロダクトも少ない状態でした。
しかし現在、ウェブ接客を掲げるプロダクトが増えてきている状況です。ウェブでも実店舗のような接客を、というコンセプトで打ち出したウェブ接客という言葉が知られるようになったこと自体は喜ばしいことですが、「Webサイトに来訪したユーザーに対し何らかのポップアップコンテンツを表示するツール」というイメージのみが広まってしまっているという声もあるようです。
では本来の価値とはどんなものなのでしょうか?
提供価値との整合
私達は、「人を知る」ことが、相手にあわせた接客をするために重要だと考えています。データを数字として読み解くだけでなく、そのデータを構成しているのは一人ひとりの人であり、相手を知ることそのものが、より良い接客をするための大前提として必要。KARTEはその知るを担っていくプロダクトと捉えています。
その意志を定着させる対象としてロゴを変えていきたいというものが、今回の刷新の目的でした。
どのように変えていったのか
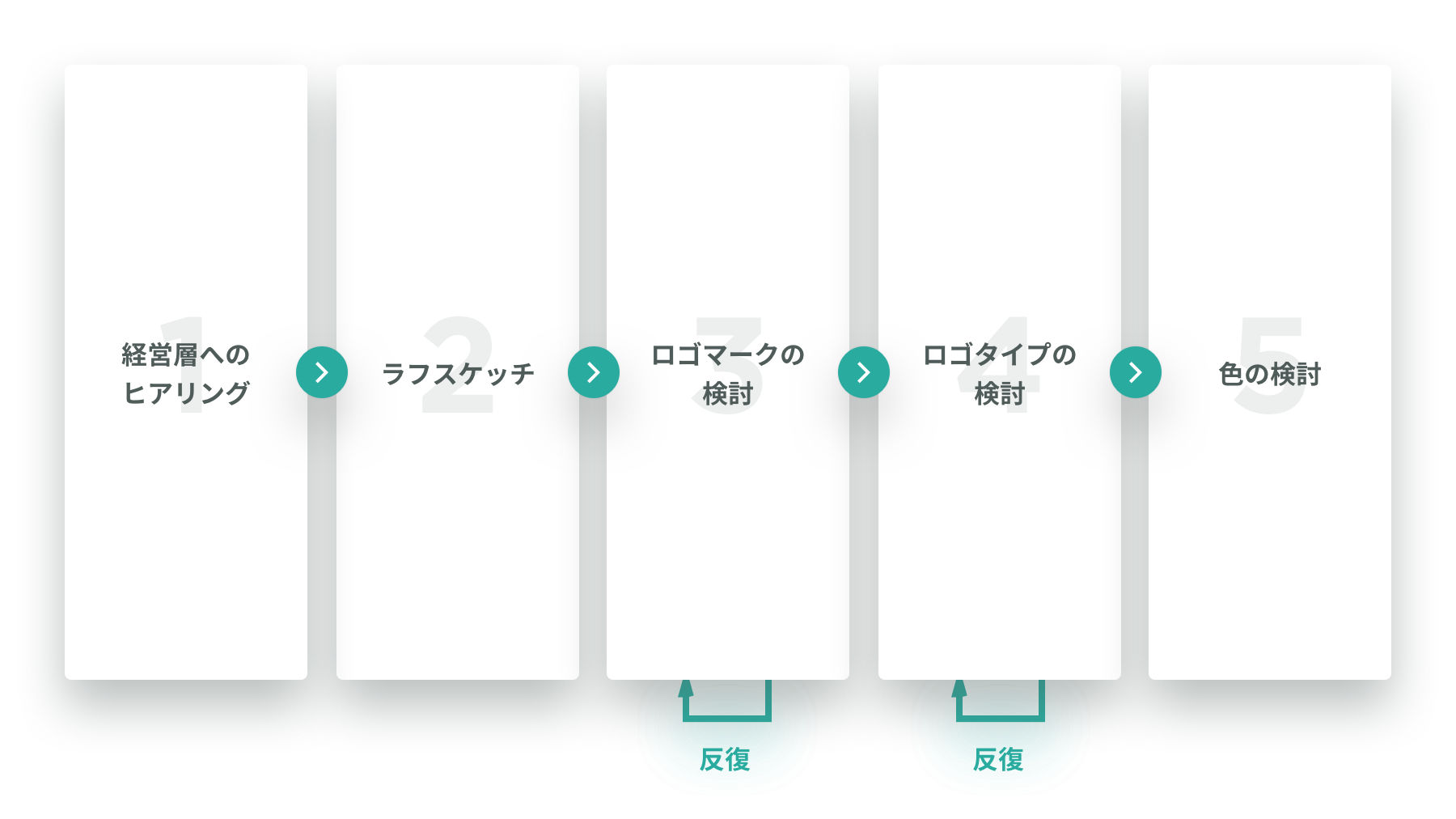
具体的には以下のようなプロセスで進めていきました。

1.経営層へのヒアリング
ヒアリングでは、代表の倉橋、CTO柴山、広報の櫻井と一緒に、「なぜロゴを変えることになったのか」として書いたような話に加え、新ロゴを通じて伝えたい価値、感じて欲しい印象について話を聞きました。
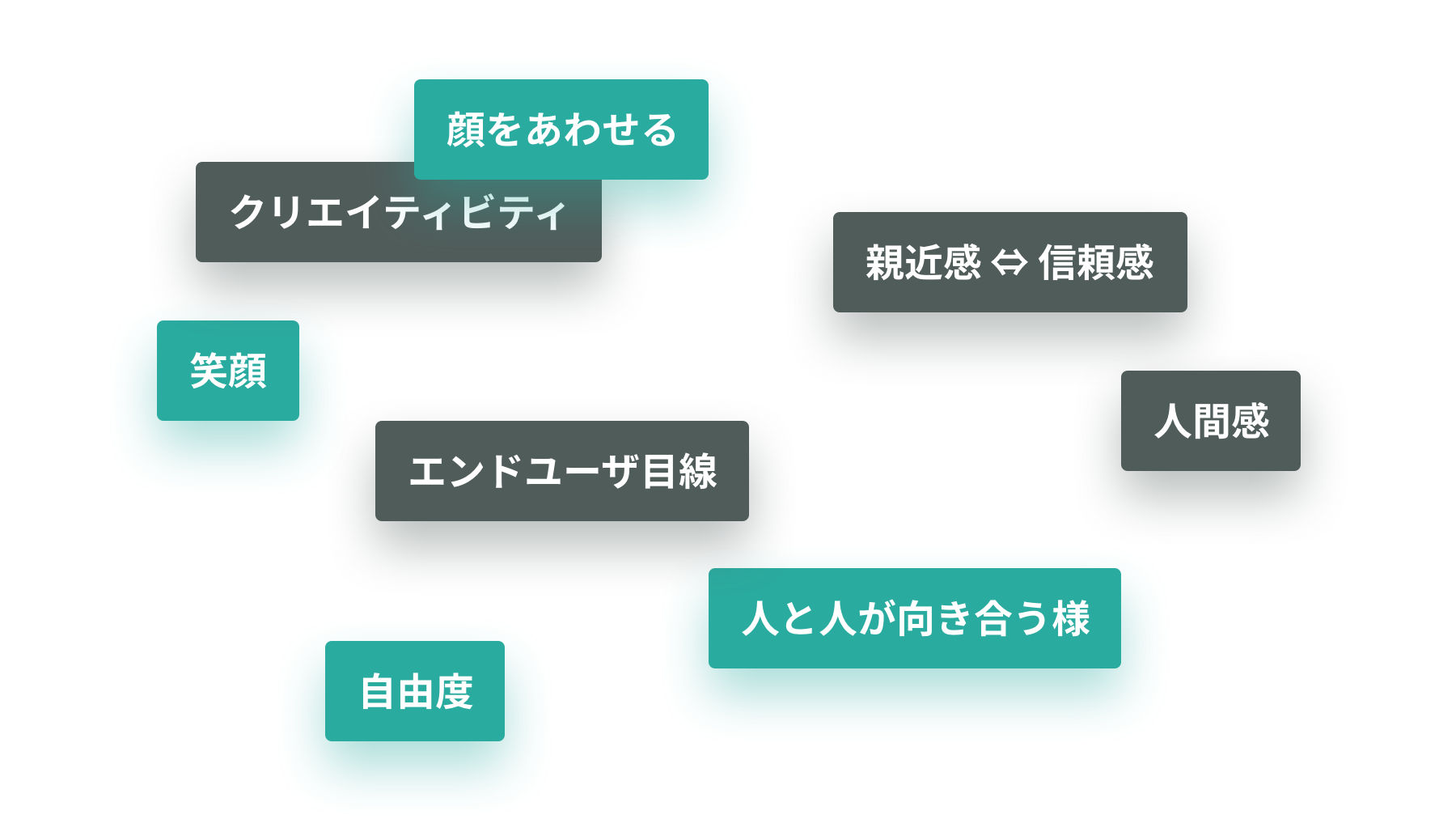
新ロゴを通じて伝えたい価値とは「顔をあわせるようにユーザーの事を知れることにより、エンドユーザー目線を持つことができ、全体最適ではなく一人ひとりの顧客に最適なマーケティング活動ができる」というもの。
ここでは、言葉の中に出てくる「名詞」や「動詞」に注目し、「顔をあわせる」「ユーザー目線」「ひとり」のようなキーワードを抽出しました。
感じて欲しい印象は「親近感」と「信頼感」の2つがありました。
サイト運営者の方が、顧客に対して親近感を持ちマーケティング活動ができる支援をしたいという意志と、顧客情報という重要な情報を預かる上で、信頼していただける存在で有り続けるという意志がありました。
信頼感と親近感、一見対極にあるように感じる印象をどう定着させていくのか、難しそうな部分だと感じていたのを覚えています。
最終的に、ヒアリングでの対話を通じて、ロゴマークのモチーフを考える起点になるいくつかの言葉を得ることができました。

2.ラフスケッチ
ここでは、前のステップで得られた言葉をもとに、手書きでモチーフのアイデアを発散し続けました。その中から、いくつかの案を主観でピックアップし、データに起こしていくステップにつなげていきました。

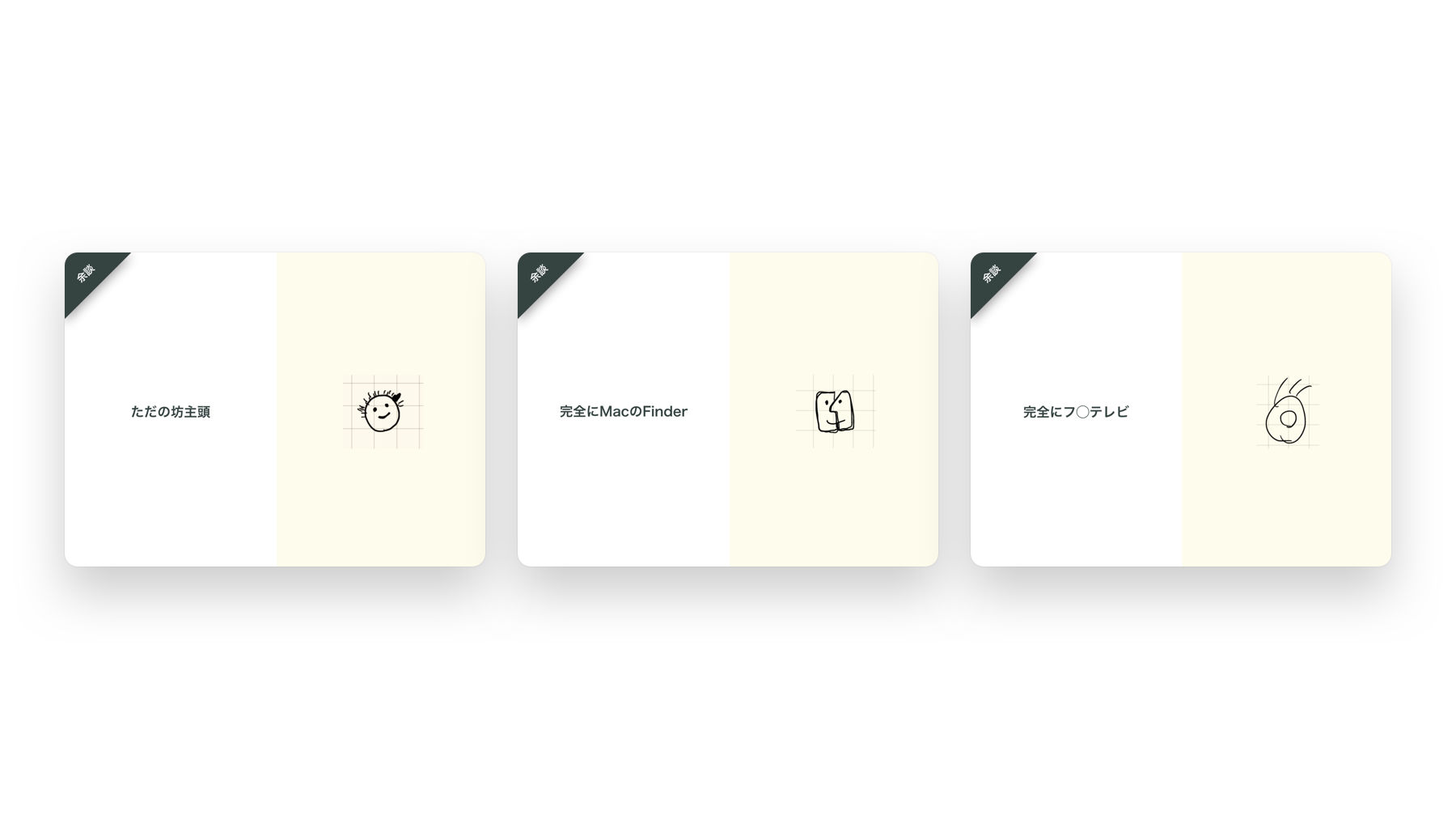
余談:今見ると意味不明シリーズ
余談ですが、当時のプロセスを振り返っている中で、今見ると意味わからんと感じたものがいくつかあったのでご紹介。

3.ロゴマークの検討
ロゴマークの検討では、アイデアの発散とフィードバックによる収束を繰り返すスプリントを3周行いました。
1周目では、前ステップでピックアップした案をSketchでパスデータに起こしていきます。この段階では、純粋なマークとしての形状を検討したいため、色付けをせずに作っています。

この段階では大きく5つの方向性が存在していました。
人と人が向き合う様
個客に向き合って接客する様を表現したパターン。

モチーフ × 表情
ディスプレイやPC、ファイルのような媒体と、その向こうにいる感情を持った人を示唆させる表情を合わせた案

表情ゴリ押し
シンプルに表情を表現した案

ハート+α
人の感情を知るということを表すハートに加え、対面、表情などのモチーフを組み合わせたパターン。

閃き・脳
ひらめき、脳などのモチーフを抽象化したパターン

フィードバックを得る
作りきった案をinvision上に共有し、気になる案にコメントしてもらうことでフィードバックを集めました。その結果「向き合う系」「表情系」に多く意見が集まり、これらの案を元に次のスプリントに進めていくことにしました。

2周目では「向き合う系」「表情系」をベースに更に幅出しを行い、以下の2つの案に絞った上でブラッシュアップを行うことに。

3周目では色味や実際の活用例などを踏まえた検証も加え進めていきます。
3周目に残った2つの案
フェイス・サークル案
「人と向き合うことで、世の中の笑顔を無限にふやす」というコンセプトで作られたもの。個客に向き合うことが相手の笑顔につながる。自分もやりがいを感じ、更に良い体験を提供したくなる。その好循環が無限に続いていく仕組みを作るという思想を形にしたものです。

フェイス・ハート案
「人と向き合うことを通じて笑顔の体験をつくる」というコンセプトで作られたもの。サービス提供者が個客に向き合い、相手を知り、合わせていく行為を通じて、笑顔の体験が増えていくという様をモチーフに表したものです。

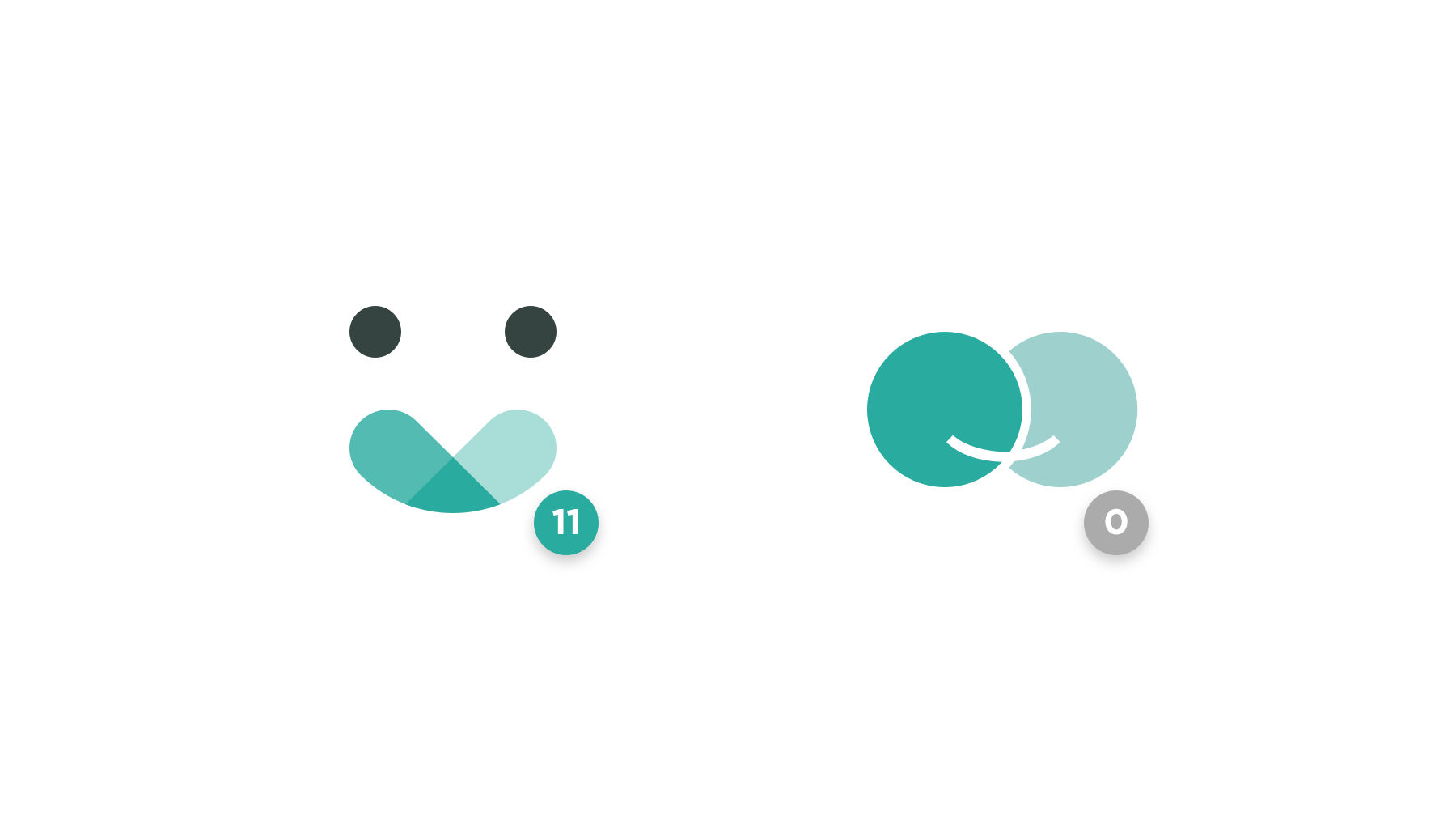
投票の結果・・・
最後まで残った2案、どうやって収束しようか考えあぐねていましたが、杞憂に終わりました。

↑投票の結果。
完全に票が偏った理由は、作っている途中からちらちら脳裏をかすめていたあのロゴ。
マークに込めた意味は違いますが、形状が似ていることで意図しない印象を与えてしまう可能性はゼロではありません。
また、フェイス・ハート案は「人と向き合う事が笑顔の体験を形作る様」、フェイス・サークル案は「笑顔の人がむきあっている様」というように意味合いの差があり、前者のほうがプロダクトが提供していく価値に整合していると考え、フェイス・ハート案で色味やロゴタイプの検討に進めていくことになりました。
4.色の検討
続いて色の検討に入っていきます。

これまでのKARTEでは、明るめの青みが入った緑がロゴカラーとして利用されていました。このステップでは、なぜこの色なのか?を問うことで、色を変えるべきかどうかを検討しました。

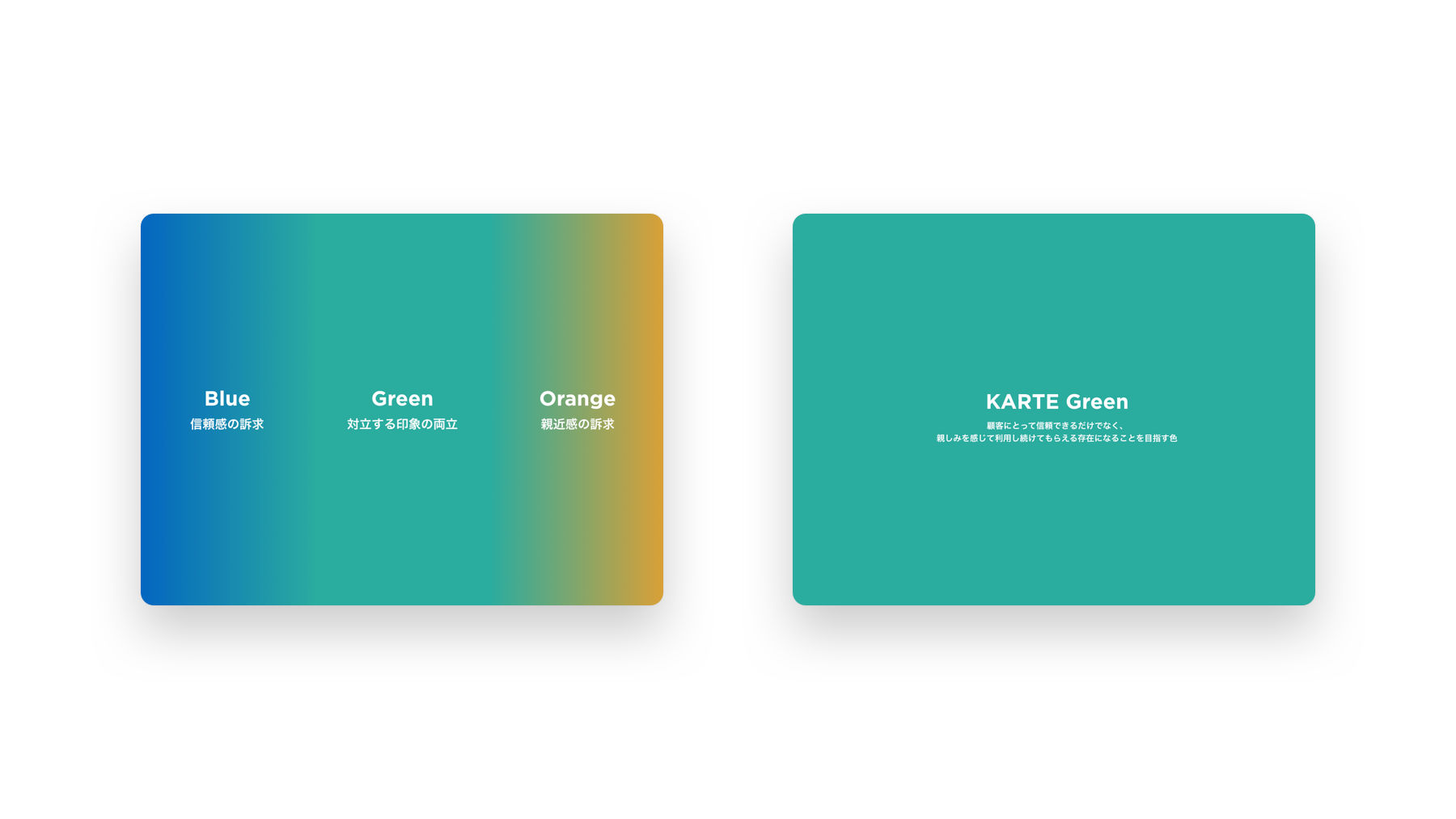
B2B SaaSのプロダクトは顧客の重要な情報を扱う特性上、信頼感を印象づけるためにブルー系の色が用いられることが多いように感じますが、今回は信頼感だけでなく、親近感をどのように意味づけるかも求められていました。
そのため、ブルー系の色と対極に位置する色相であるオレンジを、親近感を伝えるための色と捉えると、KARTEで用いている緑はその中間に位置する存在です。
私達はこの色を意志をもって使い続けることによって、利用される方にとって信頼できる存在であり続けるだけでなく、エンドユーザーに対して親しみを持ちマーケティング活動を行える存在になるという意味を込めることにしました。

5.ロゴタイプの検討
ロゴタイプの検討では、ベースとなるフォントを2つの軸を用いて分類し、幅出しを行いました。

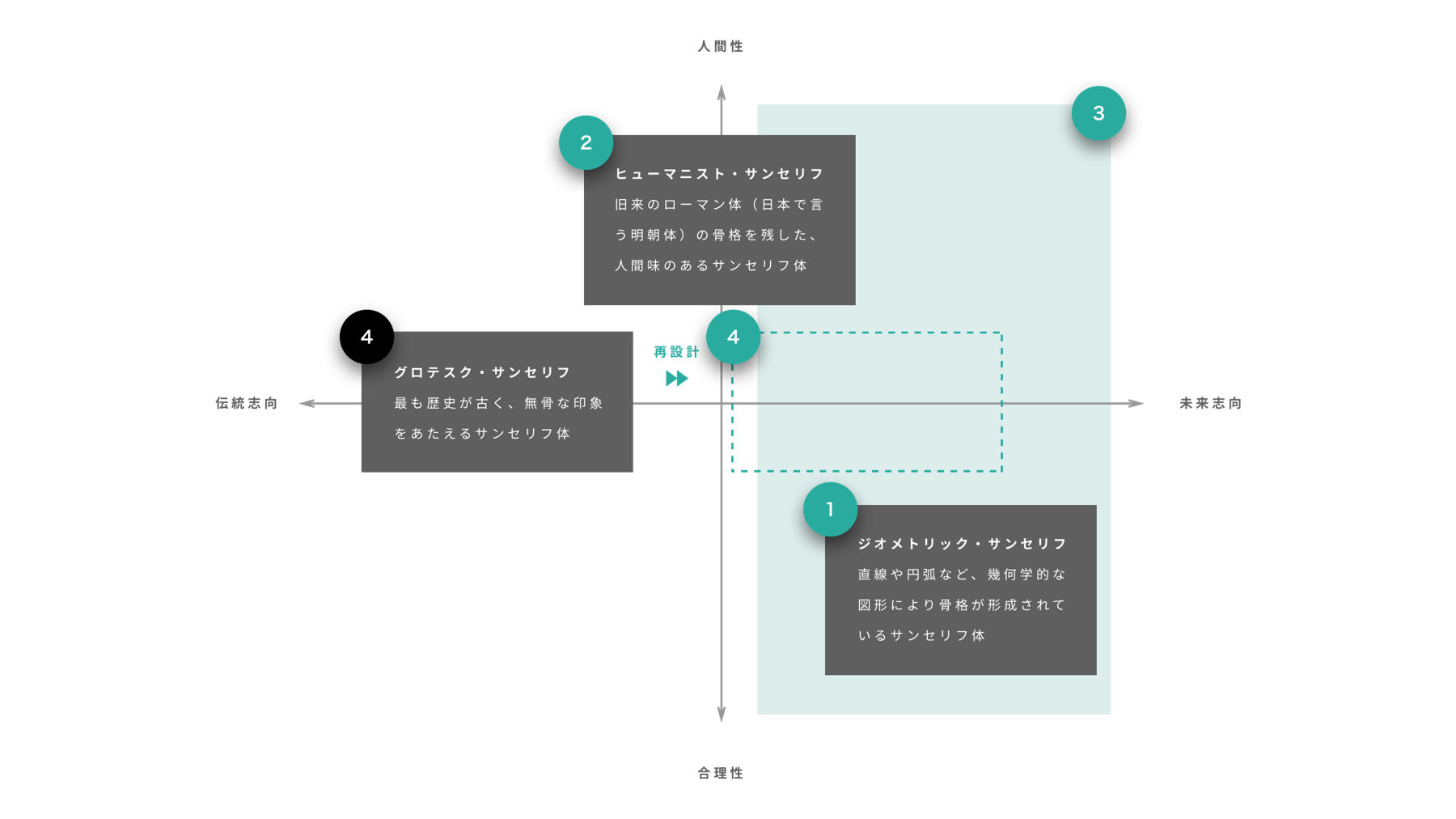
1つ目の軸は書体の設計思想です。
「ジオメトリック・サンセリフ」と呼ばれる、直線や円などの幾何学的な図形によって骨格が作れている書体群を利用するか、「ヒューマニスト・サンセリフ」と呼ばれる、旧来のローマン体(日本で言う明朝体)の骨格を残した、人間味のある書体群を利用するかという軸での分類です。
2つ目の軸は、設計された時代による分類です。
1900年代に設計され、現代のサンセリフ書体の原型となっている書体群を、デジタル環境で明瞭になるよう調整して利用する指針か、Webやアプリなどのデジタル環境での利用を考慮し設計された、比較的新しい書体群を利用するかというものです。

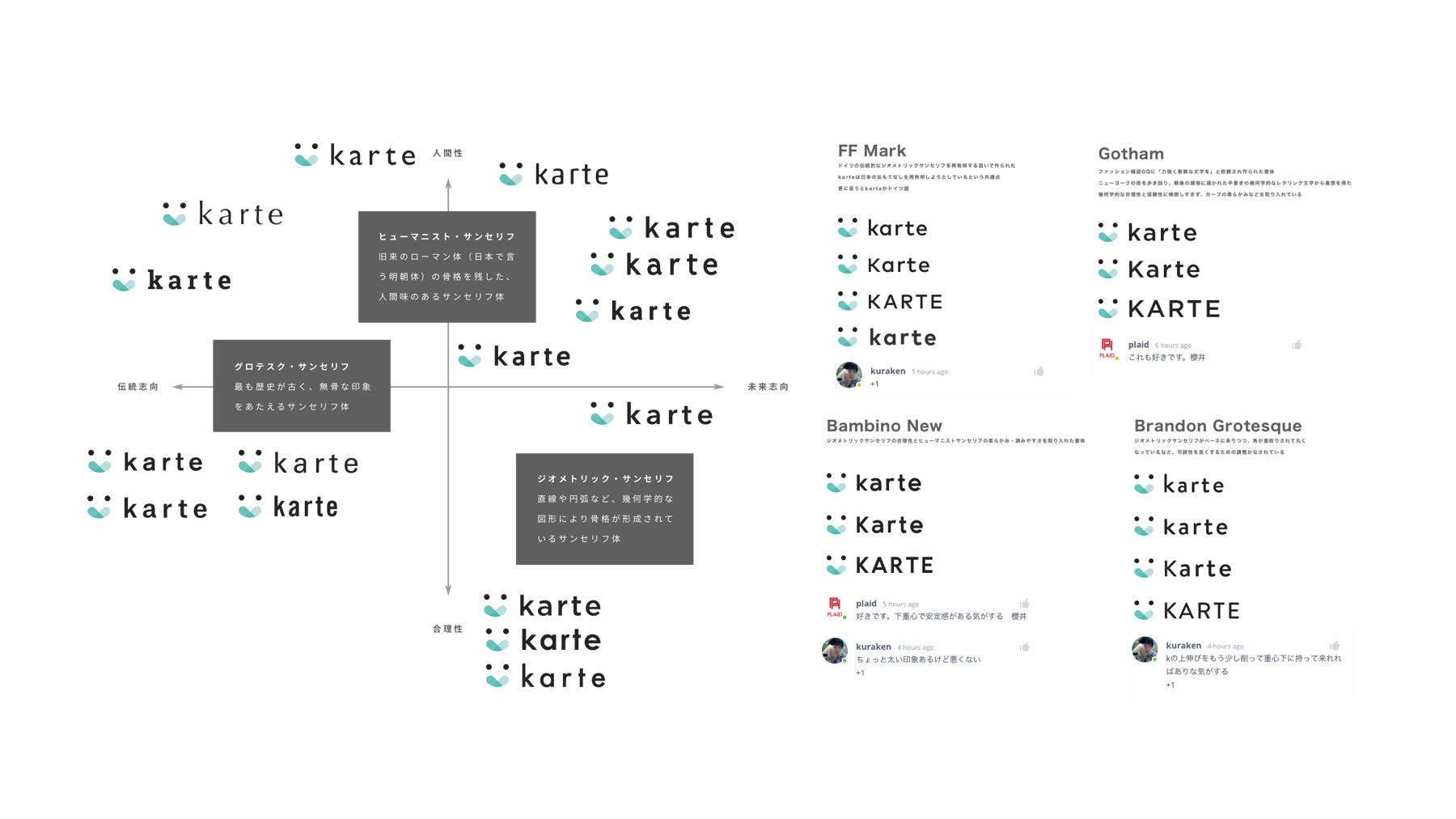
これらの軸でロゴタイプの幅出しを行い、幾何学的な骨格を持ち、形状として安定感のあるジオメトリックサンセリフの中から、ベースとなるフォントを絞り込んでいきました。
一方で、安定感だけでなく柔らかみを与えるために、フォントのディテールに丸みをもたせ、細かなパスのバランスを調整し、ロゴタイプをブラッシュアップしていきました。

完成したロゴ
これまでのプロセスを経て出来上がったロゴがこちらです。

「データを数字として読み解くだけでなく、そのデータを構成しているのは一人ひとりの人であり、人と向き合い、相手を知ることによって、より良い顧客体験を実現していく」という意志を、向き合う人のモチーフが笑顔を構成しているマークに込めています。
学んだこと
2カ月をかけて実施したロゴ刷新の取り組みですが、進めていく上で意識した点や、実施してみての学びを共有してみます。
作りながら考え、フィードバックを得ながら完成度を高める
いわゆるクライアントワークでは、ある程度デザイナー側で案を絞って作り込むプロセスを経ますが、今回は自分個人での収束は最低限にとどめ、発散された状態でも随時共有することで、収束のための手がかりを得ながら進めることにつとめました。
SlackやInvisionなどのコミュニケーションツールを用いて非同期にフィードバックを得ることが出来たのも、関わっているメンバーがまとまった時間を確保するのが難しいという状況の中で有用だったように感じます。
成果物だけでなく思考を共有することで共通認識を得られる
フィードバックを得る際には、その成果物に至った途中のプロセスや整理に使った図などをDropbox Paperにまとめ、成果物とあわせて共有することで、進め方を知ってもらった上でフィードバックをもらうことが出来ました。
MTG中にブラッシュアップする
MTGの時間が許す際には、その場で大きなディスプレイに繋ぎ、ブラッシュアップしたものを見てもらうことで、細かな意見の差異に気づけたり、より具体的な意見を引き出すことができました。
今回でいうとロゴタイプのディテールを詰めていく際に、その場で角丸を微調整しながら並べて見ることで、納得感があるものが絞られ、一気に収束に向かっていきました。
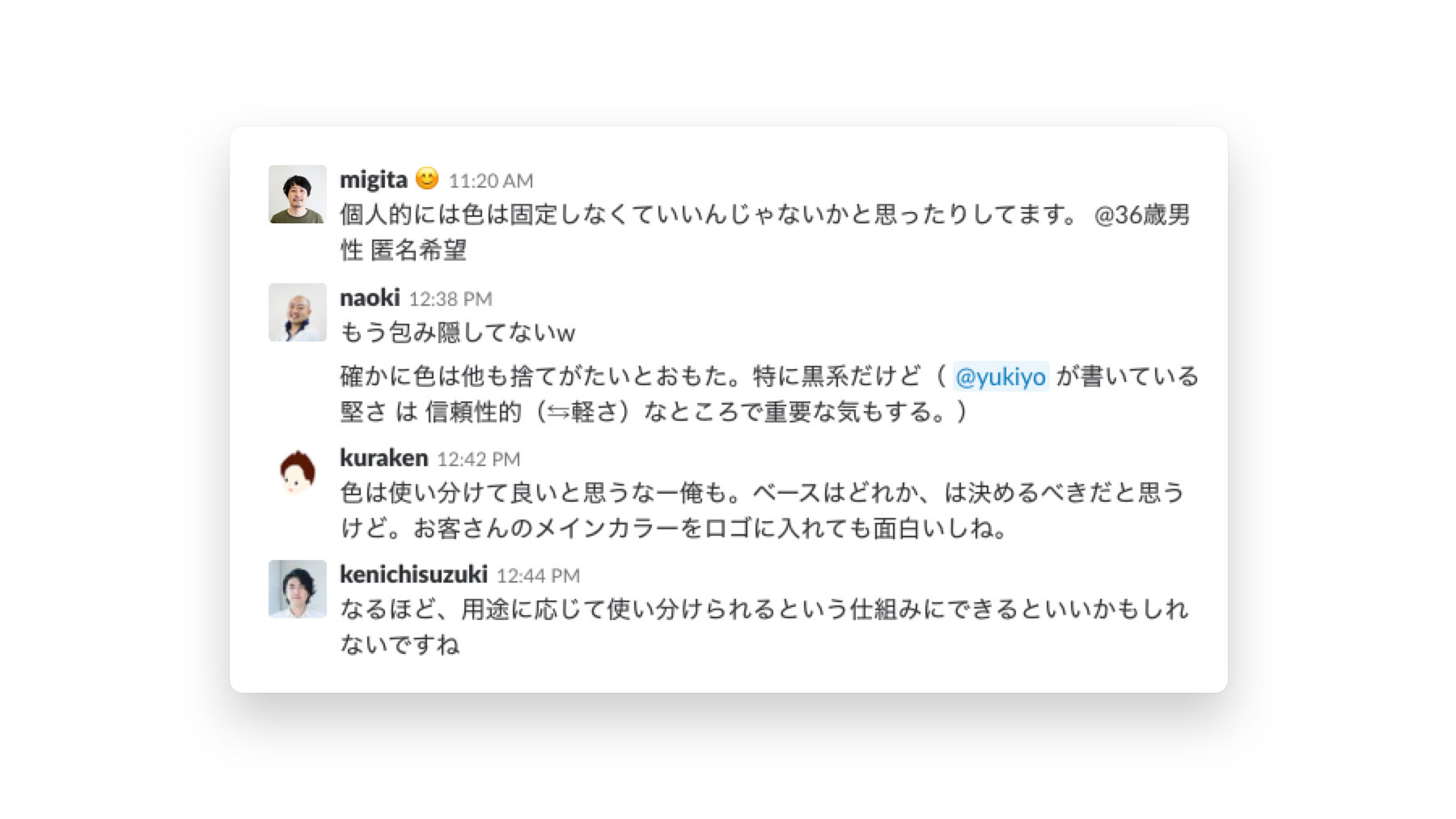
余談:匿名希望さんからのフィードバック
色の検討を進めていった際にとある匿名の方からいただいたコメントです。

ということで、プロダクト展開時のロゴに応用できないか?というのが検討課題となりました。
この話はまた別の記事で書こうと思います。
自分たちが目指す理想像を伝えるために
ここまでがロゴ設計の主なプロセスになります。
プロダクトの価値を正しく表現し伝えていくためには、あらゆる接点でのコミュニケーションに一貫性をもたせていく必要があります。
サービスサイトや営業資料のようなものであれば具体的な言葉で伝えることができますが、ひと目で識別できるロゴのようなものにこそ、プロダクトの価値からモチーフを抽出し、定着させていくことで、これからのプロダクトの成長に寄り添い、コアとなる価値を思い起こせる存在になれるのではと考えています。
CX(顧客体験)プラットフォーム「KARTE」を運営するプレイドでは、サービスと会社の成長を加速させるマーケティング活動にデザイン面でコミットできる方を募集しています。
詳しくは弊社採用ページ
またはWantedly
をご覧ください。 もしくはお気軽に、下記の「話を聞きに行きたい」ボタンを押してください!