.png?tr=w-1000,h-1000,c-at_max?tr=w-1000,height-1000,c-at_max)
プレイドで7ヶ月間の開発インターンで体験したことと得られた学び
Posted on
はじめに
こんにちは!10月初旬から4月末までの7ヶ月間、ソフトウェア開発のインターンとしてプレイドで働いていた上野海吏(@kairi_noel)です。私は都内の大学の3年生です。専攻は経済学で、以前にソフトウェアエンジニアとして働いた経験がありましたが、学生としてやる個人プロジェクトや他のインターンで触れる技術には限りがあり、どことなく自分のスキルや経験に自信が持てずにいました。そこで私は、自身のエンジニアスキルのレベルアップをしたいという思いや、過去のインターン生のブログを読んで、KARTEというプロダクトにもとても興味を持ち、プレイドのインターンシップに応募しました。
実際、今回のインターンシップは、私のスキルを飛躍的に向上させることができたと確信していますし、この経験は私の財産になると思っています。今回はプレイドのインターンを通じて経験したことと、最後にプレイドのカルチャーについてまとめてみました。
「KARTE」とは?
今回のインターンシップでは、プレイドのコアプロダクトである「KARTE」の開発に携わらせていただきました。
KARTEは、ウェブサイトやアプリに訪れるお客様一人ひとりの行動をリアルタイムに解析し、それぞれに合わせた最適なコミュニケーションを実現するためのCX(顧客体験)プラットフォームです。データに基づいてパーソナライズされた接客体験を提供することで、顧客満足度の向上やサービスの成長を支援しています。
プレイドで経験したこと
7ヶ月のインターン期間中、開発業務はもちろんチームでのmtgや会社主催のイベントなど多角的にKARTEというプロダクトに触れる機会がありました。その中でも大きな4つのトピックに分けて紹介していこうと思います。
1. Signalsチームでの開発
私がプレイドでインターンを始めて最初にジョインしたのがSignalsチームです。最も長く在籍し、一番思い出深いチームとなりました。
最初の関門は開発環境のセットアップでした。ここでかなり手こずってしまったのですが、メンターの@terashinさんや@nichimuさん達が根気強くサポートしてくださり、なんとか乗り越えることができました。改めて感謝しています🙇
「KARTE Signals」は、広告媒体のConversion APIなどと連携することで、Cookieに依存せずに広告効果を正確に計測・可視化する、いわばマーケター向けの高度な分析ツールです。私は主にそのフロントエンド開発に関わりました。
最初は簡単なバグ修正やテストコードの実装といったタスクから始まりましたが、徐々にKARTE Signalsが大量のコンバージョンデータを扱うが故に発生していた分析データ取得の遅延を解消するといった、プロダクトのコアな課題に取り組む機会も増えていきました。これらの課題解決は非常にやりがいがあったことを覚えています。
中でも、後ほど詳しく触れますが、「F2転換機能」の実装は特に難易度が高く、自身のエンジニアリングスキルだけでなく、広告業界のドメイン知識も総動員しなければ太刀打ちできない、非常にハードなタスクでした。
2. Datahubチームでの開発
インターン期間の後半では、Datahubチームにもジョインさせていただきました。
「KARTE Datahubは、顧客の属性データや行動データなど社内外に点在するデータを統合し、アクションまでをワンストップに繋ぐ「データ統合・利活用プラットフォーム」で、
Signalsチームでの開発を通して、KARTEが扱う膨大なデータの流れや、その基盤技術への興味が湧いていました。特に、外部データをSignalsに取り込む際にDatahubのジョブフロー機能を用いていたりと、様々なkarteプロダクトの基盤となっていてその仕組みが気になったことが、チームの異動の際にこのチームを選んだきっかけとなりました。実際のタスクもKARTE Craftで用いられるJobflow APIのバグ修正や社内システムとのデータ連携の際に発生するエラーの修正などDatahubならではものが多くとても歯ごたえがありました。
そして、このチームでの後半には、まさにこれから世に出る新プロダクトのα版開発として、「SQLをGUI上で直感的に操作できるアプリケーション」の実装に、開発の初期段階からがっつりと関わらせていただきました。まだ世に出ていないプロダクトの最初の開発に関わることは、まさに「エンジニア人生でも運とタイミングが重ならなければ経験できない」ようなもので、とても責任感があり、技術スタックもnext.jsなどととてもモダンなものだったので、とても楽しく開発ができました。
3. KARTE Friends SUPER THANKS DAY
「KARTE Friends SUPER THANKS DAY」という年に一回「KARTE」を導入している企業&ユーザー(KARTE Friends)に向けたイベントに参加させていただきました。(今年はKARTE正式リリースから10周年だったので、SUPER付きの特別版でした)
ただプロダクトを開発するだけでなく、それを実際に使っているユーザーと触れ合う貴重な機会で、実際に自分も来場者に向けて記念の景品を手渡ししたりその時はDatahubチームに所属していたので、チームのブースでアンケートボードを用いながらお客さんのデータ連携やデータ活用の困り事やユースケースを生の声としてヒアリングできたのは貴重な体験でした。加えて、プレイド代表のプレゼンでこれからのKARTEシリーズの展望(KARTEのAIネイティブ化の話)などを聞けたのは一エンジニアとしてとてもワクワクしたのを覚えています。

(KARTE Friendsの方に景品を配っているところをgucchiさんに撮影していただきました😆)
4. Datahubチームのオフサイト
インターン期間中には、Datahubチームのオフサイトにも参加させていただく機会がありました。オフサイトとは、一般的に社外のスペースで行われるチームの集中ミーティングやワークショップのことで、Datahubチームでは、都内のイベントスペースを一日貸し切り、朝から晩まで普段とは違うリラックスした環境で、プロダクトの現在と未来についてじっくりと話し合いました。(チームによってはキャンプ場で開催することもあるそうです笑)
午前中は、プロダクトの競合分析や、Datahubと同じCDP(Customer Data Platform:顧客データ基盤)領域の最新トレンドなど、現状認識を深めるためのインプットセッションが約2時間にわたって行われました。正直、聞き馴染みのない専門用語やデータ領域特有の背景知識も多く、その場で検索エンジンやAIを駆使して調べたり、必死にメモを取りながら内容にくらいついていきました。
ランチを挟んだ午後は、「どうすればプロダクトをもっと良くできるか?」Datahub に求められるニーズに対し、現状どう言う課題があるか。また、どう言う強みが必要か?を根本的な問題から取り組みました。といったテーマについて、Figmaを使いながら全員でざっくばらんにアイデアを出し合い、議論を深めました。私も僭越ながら、Datahubのジョブフロー機能とAIを組み合わせることで、より高度なデータ活用が実現できるのではないか、といった提案をさせていただいたことを覚えています。
最終的には、AIとDatahubを掛け合わせた新しいプロダクト構想の輪郭が見えてくるなど、とても建設的で素晴らしい議論の着地点になり有意義な時間を過ごせました。
特に印象に残ったタスク:「F2転換機能」の実装
7ヶ月のインターン期間中、様々なタスクに挑戦しましたが、特に印象に残っているのがSignalsチームで取り組んだ「F2転換機能の実装」です。
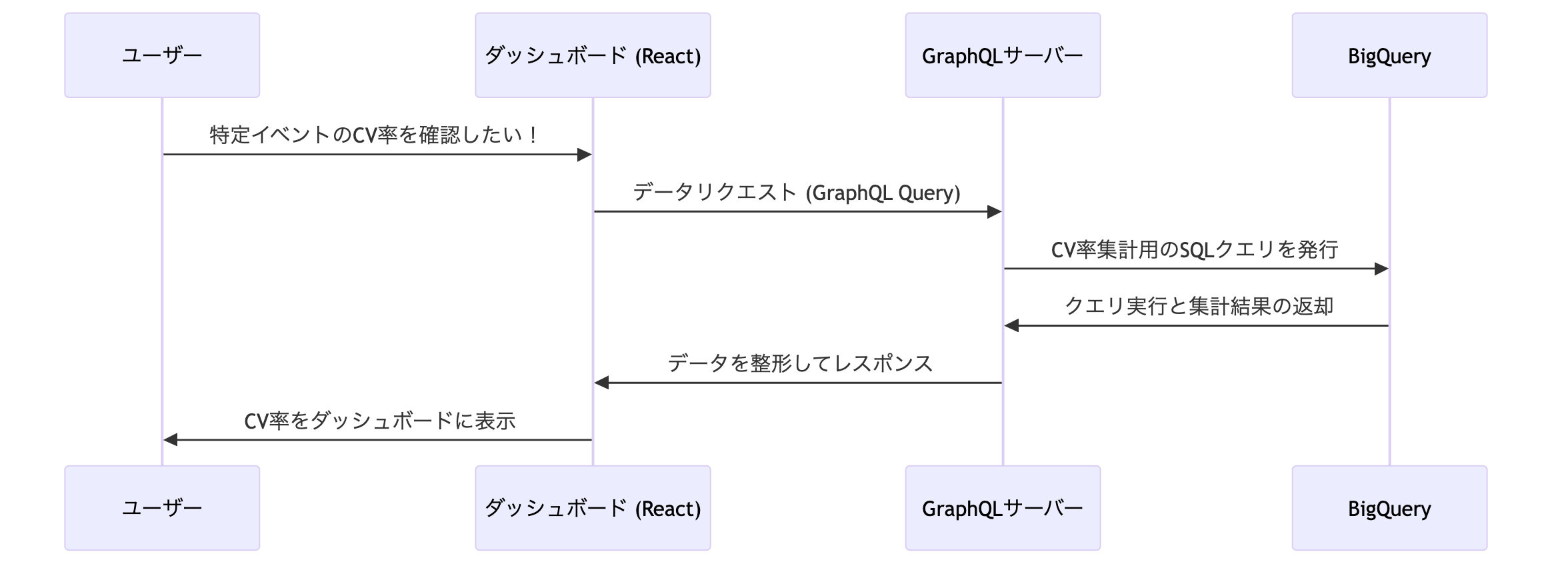
そもそもSignalsのアーキテクチャーを説明すると、例えば、ユーザーがある広告施策に関する特定のイベントのCV率(コンバージョン率)をSignalsのダッシュボードで確認したい場合、裏側では概ね以下のような処理が実行されます。

この図のように、 Signalsはユーザーインターフェースからのリクエストに応じて、バックエンドのGraphQLサーバーが BigQuery に対してSQLクエリを発行し、BQのKARTEイベントデータが溜まっているテーブルからデータを取得・集計した後にフロントに表示する仕組みになっています。私は、新機能としてF2転換率という指標を集計・表示するという実装をアサインされました。
なぜこの機能が必要なのか?
ウェブ広告を出稿するマーケターにとって、「広告経由で獲得した新規顧客が、その後どれくらいサービスを継続利用してくれるか(=Life time value : 顧客生涯価値)」は非常に重要な関心事です。しかし、LTVを正確に測るには年単位の長い時間が必要となり、直近の広告施策の効果をすぐに評価するのが難しい、という課題がありました。
そこで求めれるのが、もっと短いスパンで広告成果を評価できる指標であり、その代表的なものが「F2転換率」、つまり「初回購入した顧客が、一定期間内に2回目の購入(F2)に至った割合」です。このF2転換率や、関連する指標(F3転換率、F2時点での売上など)をKARTE Signals上で分析可能にすることで、マーケターがより迅速に広告戦略を改善できるようにする、というのがこの機能開発の目的でした。
取り組んだこと
この機能を実現するためには
- F2転換数、F2転換CPA(顧客獲得単価)、F2引き上げ単価など、複数の指標の定義と算出
- 「初回購入から何日以内をF2転換と見なすか」という転換対象期間の設定機能
- 店舗での購入(オフラインCV)を考慮した集計
- ダッシュボード画面での表示項目の設計
など、多くの要素を検討し、実装する必要がありました。
技術的なコアの部分は、BigQueryを用いた大規模データ集計でした。KARTEが蓄積する膨大なイベントデータから、まず必要な購入イベントデータを効率的に抽出し、ユーザーごとに購入の順番(1回目、2回目…)を特定します。そして、設定された転換対象期間などの複雑な条件に基づいて、F2・F3転換に関する各種指標を集計するSQLクエリを構築する必要がありました。
-(処理のイメージ)
- ユーザー毎の購入イベントにイベント発生順に番号を振る
ROW_NUMBER() OVER (PARTITION BY user_id ORDER BY sync_date) AS cv_sequence_number
-- 2番が割り振られた購入イベントをF2転換としてユーザー数などをカウントする
COUNTIF(DATE_DIFF(second_cv_date, first_cv_date, DAY) <= 30 /* ←転換対象期間 */ ) AS f2_cvs
(実際のクエリはさらに複雑で、実装するのにAIと壁打ちしながらかなり頭を悩ませました)
これらの集計結果を最終的にダッシュボード画面に表示するためのバックエンドAPIやフロントエンド(React)の実装も含まれる、非常に広範囲なタスクでした。残念ながらインターン期間内に完全に終わらせることはできませんでしたが、エンジニアリングにおける重要な学びを数多く得ることができた、非常に価値のある経験でした。
学び①:「ドメイン知識」がなければ始まらない
このタスクを通して私が最初に痛感したのは、「ドメイン知識」の圧倒的な重要性です。正直なところ、インターン開始当初の私には「F2転換率」「引き上げ単価」「CPA」といったマーケティング指標の正確な意味や、それらがビジネスにおいてどう使われるのか、といった知識がほとんどありませんでした。
まずこのタスクはPRD作成という仕様決めの部分から始まったのですが、正しい集計ロジックを設計&実装するためには、「なぜこの指標が必要なのか」「マーケターはどういう視点でデータを見たいのか」といった背景知識が不可欠でした。例えば、「引き上げ単価」一つとっても、その算出方法やビジネス上の意味を理解していないと、SQLクエリに落とし込む事ができません。
技術的なスキルはもちろん前提として必要ですが、それだけでは不十分で、開発対象となる領域(ドメイン)の知識を深めることが、ユーザーにとって本当に価値のある機能を作る上でいかに重要かを理解する事ができました。
学び②:チームコミュニケーションの大切さ
もう一つの大きな学びは、チームコミュニケーションの大切さです。この機能は仕様が複雑で、技術的にもチャレンジングだったため、到底私一人の力で進められるものではありませんでした。
ドメイン知識の不足を補うために、issueの詳細や指標の定義についてマーケターや経験豊富なエンジニアの方に何度も質問しました。また、複雑なSQLのデバッグで行き詰まった時や、既存システムとの連携で不明点が出た時には、メンターやチームメンバーに積極的に相談し、Slackでの議論や短いペアプロのような形で問題を解決していきました。
「この仕様で本当にユーザーの課題を解決できるか?」「このUI/UXで使いやすいか?」といった点についても、一人で抱え込まずに関係者を巻き込み、様々な視点からのフィードバックをもらいながら進めることが非常に重要だと感じました。
プレイドインターンシップの文化
フラットさと大きな裁量
まず印象的だったのは、非常にフラットな組織文化です。役職や社歴、インターン生かどうかといった立場に関わらず、誰もが自分の意見を表明しやすく、活発な議論が交わされる場面を何度も目にしました。
私が取り組んだ開発においても、実装方針について「もっとこうした方が良いのでは?」と提案した際に、単にインターン生の意見として流されるのではなく、一人の開発者として真剣に耳を傾け、議論してもらえた経験は、その象徴だと感じています。
また、タスクの進め方においても大きな裁量が与えられます。「まずは自分で考えてやってみる」という文化が根付いており、指示待ちではなく主体的に考え、行動することが求められます。もちろんサポートは手厚いのですが、この自律性を重んじる環境が、短期間での大きな成長を促してくれたと感じています。
高いレベルのエンジニアと学びの環境
プレイドには、様々な分野で高い専門性を持つエンジニアの方々が数多く在籍しています。日常的な開発業務やコードレビュー、社内勉強会などを通して、そうした方々の知識や経験に触れられたことは、非常に大きな刺激になりました。
レベルが高いと聞くと萎縮してしまうかもしれませんが、決してそんなことはなく、私が所属したSignalsチーム、Datahubチームどちらにおいても、質問や相談をしやすいオープンな雰囲気がありました。特に難しいタスクに取り組んでいた際には、技術的な壁やドメイン知識の不足に直面することが多々ありましたが、メンターの方をはじめ、チームの皆さんが親身になってサポートしてくださり、何度も助けられました。このような、学びたいという意欲に応えてくれる環境があることも、プレイドインターンの大きな魅力だと思います。
7ヶ月間のインターンを振り返って
2024年10月から始まったインターンシップも、あっという間に7ヶ月が過ぎ、卒業の時を迎えました。当初、「エンジニアリングスキルを向上させたい」「自信をつけたい」という思いで飛び込んだプレイドでの日々は、想像以上に濃密で、学びの多い時間でした。
かけがえのない経験と感謝
実際のプロダクト開発に深く関わり、何百万人ものユーザーに影響を与えるシステムに触れ、優秀なエンジニアの方々と共に働けた経験は、他では得難い、まさしく「財産」です。特に、SignalsとDatahubという2つの異なるチームで開発を経験できたことで、より多角的な視点と幅広い知識を得ることができました。
この貴重な経験をさせていただけたのは、手厚くサポートしてくださったメンターの@tamiyaさん、@terashinさんSignalsチームおよびDatahubチームの皆さん、そしてインターン期間中に関わってくださった全てのプレイド社員の方々のおかげです。温かく迎え入れ、多くの学びの機会を与えてくださったことに、心から感謝しています。本当にありがとうございました。
これからに向けて
来月からは、同学年の知人と一緒にエンジニア向けプロダクトのスタートアップを立ち上げようと考えています!
今月をもって一度プレイドを離れることになりますが、インターンシップを通じて得た知識、スキル、そして自信を胸に、これからもエンジニアとして成長し続けたいと思います。
このブログが、これからプレイドのインターンシップに挑戦しようと考えている方にとって、少しでも参考になれば幸いです。
プレイドはエンジニアインターンを募集しています! 興味を持った方は是非応募してみてください!
サマーインターン
通期インターン