アクセシビリティ学習の手引きとしての入門講座
Posted on
デザインエンジニアの安田(@_yuheiy)です。
情報アクセシビリティの重要性は日々高まり続けています。ウェブをめぐる利用環境の多様化や、障害者差別解消法における事業者の合理的配慮の提供の義務化などにより、企業にとってアクセシビリティの取り組みは欠かせないものになりつつあります。弊社でもこれを受けて、一部プロダクトのアクセシビリティの問題を事業課題の一つとして据え、改善のための活動を始めています。
今回はその一環として、社内のデザイナーとエンジニア向けに実施したアクセシビリティの勉強会の内容を再編集してご紹介します。
目標としたのは、アクセシビリティという分野を概観してもらうこと。そして、気になったトピックがあれば各々が自分で調べられるような手がかりを提供することです。アクセシビリティにおいては重要なトピックが多岐にわたって存在しますが、少ない時間のなかで取り上げられる内容は限られています。とはいえ、概念的な話だけでは具体的な行動に繋げられませんし、逆にハウツーだけでは何のためにやるかがわからなくなってしまいます。それを踏まえて今回は、各々の必要や興味・関心に応じた学習の助けとすることを意識して資料を構成しています。
目次
- アクセシビリティとは
- アクセシビリティの恩恵を受けるのは誰か
- 障害者差別解消法の改正
- 障害の医学モデルと社会モデル
- アクセシビリティは「やさしさ」ではない
- よくある誤解
- アクセシビリティのガイドラインと規格
- WCAG 2
- WCAG 3
- WAI-ARIA (ARIA)
- アクセシブルなUI設計の原理
- どこから始めるか
- さらなる学びのために
- おわりに
アクセシビリティとは
アクセシビリティと言うと、障害者や高齢者のための対応と思われがちですが、実際にはもっと広い意味を持った言葉です。アクセシビリティは、「利用可能な状況の幅広さ」のことです。書籍『モバイルアプリアクセシビリティ入門』によれば、アクセシビリティの言葉としての定義は次のとおりです。
アクセシビリティ(accessibility)は、英語のaccessibleから来ています。accessibleには「近づきやすい、行きやすい、到達できる、利用できる」といった意味があります。場所やモノや情報に対して近づくやすいか、利用できるかを指している単語です。そのaccessibleに-ityという状態・性質・程度を示す接尾辞がついたものがaccessibilityであり、場所やモノや情報が持つ「アクセスを成立させる能力」ととらえることができます。
出典: 阿部諒、伊原力也、本田雅人、めろん『モバイルアプリアクセシビリティ入門』、技術評論社、2024年
アクセシビリティに似た言葉としてユーザビリティがあります。概念としては近い存在でありながら、微妙な違いがあります。JIS Z 8521:2020ではそれぞれ次のように述べられています。
ユーザビリティの定義:
特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い。
アクセシビリティの定義:
製品、システム、サービス、環境及び施設が、特定の利用状況において特定の目標を達成するために、ユーザの多様なニーズ、特性及び能力で使える度合い
つまり、ユーザビリティは特定のユーザー視点での使いやすさのことであり、アクセシビリティは「まず利用自体はできる状態」をどの程度の幅広さで達成できているかを表す言葉です。

出典: 間嶋沙知『見えにくい、読みにくい「困った!」を解決するデザイン【改訂版】』、マイナビ出版、2024年
多くの状況で利用できるものはアクセシビリティが高く、限定的な状況でしか利用できないものはアクセシビリティが低いと表現します。「アクセシブルである」、または「アクセシブルでない」と言うこともあります。
参考資料
- 伊原力也、小林大輔、桝田草一、山本伶『Webアプリケーションアクセシビリティ』、技術評論社、2023年
- 阿部諒、伊原力也、本田雅人、めろん『モバイルアプリアクセシビリティ入門』、技術評論社、2024年
- 間嶋沙知『見えにくい、読みにくい「困った!」を解決するデザイン【改訂版】』、マイナビ出版、2024年
アクセシビリティの恩恵を受けるのは誰か
アクセシビリティというテーマにおいて、障害者の存在について語ることは欠かせません。厚生労働省の調査によれば、日本で身体障害者手帳を持っている人の数は428.7万人です。少なくともこれだけの数の人がアクセシビリティの恩恵を受ける可能性があります。
| 視覚障害 | 視覚・言語障害 | 肢体不自由 | 内部障害 | 障害種別不詳 | 合計 |
|---|---|---|---|---|---|
| 31.2万人(7.3%) | 34.1万人(8%) | 193.1万人(45%) | 124.1万人(28.9%) | 46.2万人(10.8%) | 428.7万人 |
出典: 生活のしづらさなどに関する調査
ウェブのアクセシビリティに関する障害の種別としては、次のようなものがあります(『Webアプリケーションアクセシビリティ』を参考に筆者が抜粋してまとめました)。
- 弱視・ロービジョン: 視力が低い、視野が狭いなどの理由で見えにくく、眼鏡やコンタクトレンズを使用しても矯正に限界がある状態
- 色覚特性・色弱: 網膜にあるL錐体・M錐体・S錐体の視細胞のいずれか、または複数が機能しておらず、色の感じ方が異なる状態
- 全盲: 視力がほとんどない、あるいはまったくない状態であり、視覚的に物を見分けたり文字を読んだりすることができない
- 上肢障害: 腕・手・指が動かせない、または動かしにくい状態
- 聴覚障害: 補聴器などを使っても音が聞こえない状態。または、音自体は知覚できても、聴力が低い状態
- 認知・学習障害: 次のような認知機能に関する障害が生じている状態
- 学習、コミュニケーション、読み書き、算数
- 新しい情報や複雑な情報を理解して技能を習得する能力、自立して対処する能力
- 記憶力、注意力、視覚的・言語的・数値的な思考力
- 加齢にともなう障害: 加齢によって上記のような障害が発現してきた状態
- 一時的な障害:
- 視覚に関するもの
- メガネを忘れたりコンタクトレンズをなくしたりして画面が見えにくい
- ウェブページをモノクロで印刷したら、色分けされたグラフの意味がわからない
- 通信回線が帯域制限中のため、大きな画像をダウンロードできない
- 上肢に関するもの
- 手を汚したり腱鞘炎になったりしてマウスが操作しづらい
- 子供や荷物を抱えているため、手を使って操作できない
- マウスまたはキーボードが壊れてしまい、どちらかだけで操作が必要になった
- 聴覚に関するもの
- 職場や電車の中なのでスピーカーで音を聞くことができない
- Bluetoothイヤホンの電池が切れて音を聞くことができない
- 通信回線が帯域制限中のためストリーミングの動画を再生できない
- 認知や学習に関するもの
- 飲酒していたり、睡眠が不足していたりして認知能力や学習能力が低下している
- 体調が悪く集中できない状態で、スマートフォンで症状を検索し、病院を探している
- 海外旅行中で、現地の情報を得るために外国語で書かれた記事を読む必要がある
- 視覚に関するもの
なかでも、「一時的な障害」はよく見落とされがちです。アクセシビリティに取り組むことで、ウェブサイトを利用するうえでのさまざまな障害を取り除くことができるので、結果として障害者や高齢者にかぎらず、誰もにとって使いやすくなる可能性があります。
また、後述するWeb Content Accessibility Guidelinesにおいても、ガイドラインの役割について次のように述べられています。
アクセシビリティは、視覚、聴覚、身体、発話、認知、言語、学習、神経の障害を含む、広範な障害に関係している。(中略)また、このガイドラインは、加齢により能力が変化している高齢者にとってもウェブコンテンツをより使いやすくするものであるとともに、しばしば利用者全般のユーザビリティを向上させる。
出典: Web Content Accessibility Guidelines (WCAG) 2.0
参考資料
- 伊原力也、小林大輔、桝田草一、山本伶『Webアプリケーションアクセシビリティ』、技術評論社、2023年
- ウェブアクセシビリティ導入ガイドブック|デジタル庁
障害者差別解消法の改正
近年、アクセシビリティは以前にも増して取り沙汰されるようになりました。この背景にあるのが、障害者差別解消法の改正です。これにより、2024年4月1日から事業者による合理的配慮の提供が義務化されました。
| 行政機関等 | 事業者 | |
|---|---|---|
| 不当な差別的取り扱い | 禁止 | 禁止 |
| 合理的配慮の提供 | 義務 | 努力義務→義務 |
| 環境の整備 | 努力義務 | 努力義務 |
合理的配慮という言葉の意味は次のとおりです。
社会生活において提供されている設備やサービスなどは障害のない人には簡単に利用できる一方で、障害のある人にとっては利用が難しく、結果として障害のある人の活動を制限してしまっている場合があります。このような、障害のある人にとっての社会的なバリアについて、個々の場面で障害のある人から「社会的なバリアを取り除いてほしい」という意思が示された場合には、その実施に伴う負担が過重でない範囲で、バリアを取り除くために必要かつ合理的な対応をすることとされています。これを「合理的配慮の提供」といいます。
出典: 事業者による障害のある人への「合理的配慮の提供」が義務化 | 政府広報オンライン
たとえば、障害者がレストランを利用する場合、次のような配慮が必要になると考えられます。
- 車椅子に乗った人のために、ふだん置かれている椅子を移動させて、車椅子のまま席につけるようにする
- 視覚障害のある人のために、メニューに書かれている内容を店員が読み上げて伝える
- 聴覚障害のある人のために、店員とのやり取りを筆談で行う
その際、負担が大きくなりすぎない範囲で対応するというのがポイントです。
障害者がこういった配慮を求めた場合、レストラン側が「いつでも」「すぐに」対応できるとは限りません。ランチタイムのような、お客さんでいっぱいでスタッフが忙しい時間帯に、こういった対応が難しい場合は十分に考えられます。
そこで、「合理的に」こういった配慮を行うことが求められています。
上に挙げた例では、ランチタイムのような忙しい時間帯では配慮が難しくても、ランチタイムが落ち着いた時間帯であればできるかもしれません。あるいは、あらかじめ、いつどういう配慮をする必要のある人が来店するのかわかっていれば、店側もそれにあわせた準備を行うことができるかもしれません。
このように、合理的配慮は、配慮を必要とする側から求められたときに、配慮する側の負担が重くなりすぎない範囲で対応するということです。そのためには配慮を必要とする側と求められる側が、お互いの状況を尊重し、対話して、お互いにとって最良の状態を見出していく必要があります。
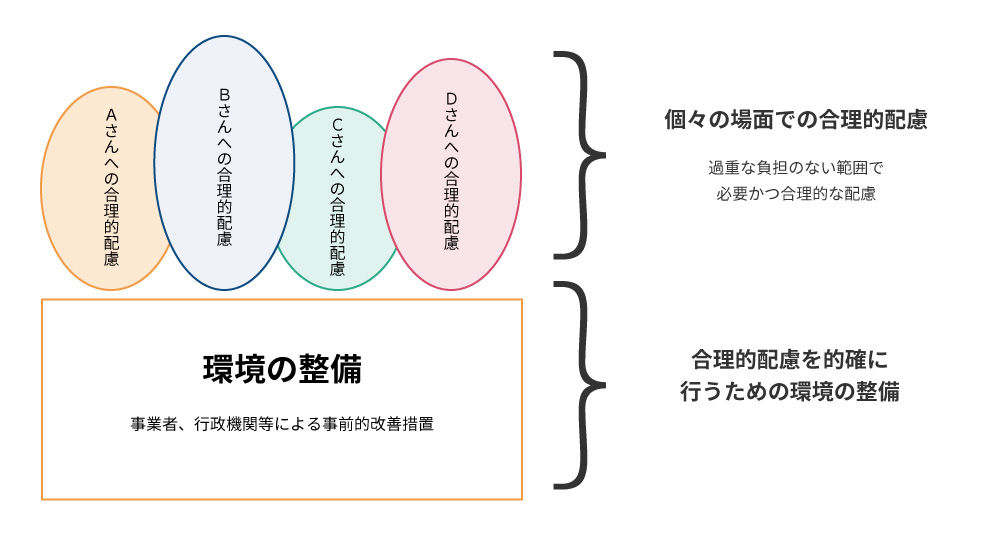
障害者差別解消法の改正に関してよく言われるのが、「ウェブサイトのアクセシビリティ対応が義務化した」というものですが、これは誤解です。ウェブサイトのアクセシビリティは「合理的配慮の提供」ではなく、「環境の整備」に位置づけられています。
環境の整備とは、次のようなものです。
- 「環境の整備」とは、企業や店舗などの事業者や行政機関等に対して、個別の場面において、個々の障害者に対する合理的配慮が的確に行えるよう、不特定多数の障害者を主な対象として行う事前の改善措置※のことです。
※公共施設や交通機関におけるバリアフリー化、意志表示やコミュニケーションを支援するためのサービス・介助者などの人的支援、障害者による円滑な情報の取得・利用・発信のための情報アクセシビリティの向上などが例として挙げられます。また、環境の整備には、ハード面だけではなく、職員に対するソフト面の対応(職員・社員を対象とした研修やマニュアルの整備など)も含まれます。- 合理的配慮を必要とする障害者が多数見込まれる場合や障害者との関係性が長期にわたる場合は、その都度、合理的配慮を提供するよりも「環境の整備」を行うことが効果的です。
出典: 環境の整備 | 障害者の差別解消に向けた理解促進ポータルサイト
環境の整備は義務ではなく、努力義務です。しかし環境の整備を行うことで、合理的配慮をしやすくなったり、障害者にとって困難な状況そのものが発生しないようになったりすることが期待できます。たとえば、通販サイトの購入フォームがアクセシブルに設計されておらず、障害者にとって利用できないとき、代わりに電話やメールでも購入申し込みを受け付けるということは合理的配慮の一つの形です。一方、問題なくフォームが利用できてさえいれば、そのような個別対応は不要になります。つまり、ウェブサイトをアクセシブルにすることで、より根本的な仕組みとしての解決ができます。それが環境の整備であるというわけです。
参考資料
- Webアクセシビリティと合理的配慮|ymrl
- 改正障害者差別解消法とウェブアクセシビリティ | Accessible & Usable
- 総務省|情報バリアフリー環境の整備|みんなの公共サイト運用ガイドライン(2024年版)
障害の医学モデルと社会モデル
障害には、医学モデルと社会モデルの考え方があります。たとえば、車椅子の人が階段を前になす術がない状況があるとき、医学モデルでは、その人の下肢の機能——つまり人の側に障害があると考えます。この場合の解決策は、リハビリをして自力で歩けるようになることです。一方、社会モデルでは、段差が車椅子の移動を妨げている——つまり環境の側に障害があると考えます。この場合、エレベーターを設置して車椅子のまま移動できる環境を作り出すことが解決策になります。
環境の整備は、この社会モデルに通ずる考え方です。周囲の環境が変わると、障害者自身はなにも変わらなくとも、できることの幅が広がります。社会との関わりという意味での障害が軽減されるということです。このような取り組みは、障害者が自律的な生活を送るために非常に重要です。
「健常者」の立場から、障害者のための対応のことを指して「ずるい」と言う人がいます。このような発想に至るのは、自身が持つ特権性を意識していないためです。目的地にたどり着くためには階段を上るしかないという環境があるとき、それは「健常者」への配慮だけで作り出されたものであり、この裏には「障害者への配慮は不要である」という不公平な決定があります。社会環境の多くはマジョリティ中心に設計されており、本人たちは知らず知らずのうちに優遇されている一方、マイノリティにとっては、多くの人にとっては存在しない余計なハードルを超えなければならない状況が強いられています。
参考資料
- Webアクセシビリティと合理的配慮|ymrl
- 「ずるい」「わがまま」ではない 障害者の社会的な壁どうなくす #令和の人権 - Yahoo!ニュース
- 障害者の人権と教育(その3) 「個人モデル」と「社会モデル」を考える|学び!と人権|まなびと|Webマガジン|日本文教出版
- 出口 真紀子:マジョリティの特権を可視化する~差別を自分ごととしてとらえるために~|クローズアップ|東京人権啓発企業連絡会
アクセシビリティは「やさしさ」ではない
個人的にこの界隈でよく見聞きするのが、「アクセシビリティはやさしさではない」という言葉です。これについて株式会社SmartHRが非常にわかりやすい動画を作成しているのでご覧ください。
出典: 職場に必要なのは、あなたのやさしさです? | SmartHR ACCESSIBILITY(スマートHR アクセシビリティ)|仕組みで解決できることを、やさしさで解決しない。
また、書籍『誰のためのアクセシビリティ? 障害のある人の経験と文化から考える』の著者である田中みゆき氏は、ウェブメディアの記事のなかで次のように述べています。
「障害があるのだから、“健常者”と同じことをするのは難しい」「ましてや作り手になるなんて」――多くの人は無意識のうちにそう信じ込んでいる。だからこそ、障害のある人が障害のない人と同じことをするだけでも、過剰に感動する。または、「障害がある代わりに特殊な能力を持っているはずだ」と勝手な期待をする。その根底には、障害のある人を“欠けた”存在と見る価値観がこびりついている。このように、障害のない人の価値観にもとづいて障害のある人を劣った存在と見なすことを「エイブリズム(Ableism)」という。エイブリズムは必ずしも明確な差別の形を取るわけではなく、時には賞賛という形を装って再生産される。
(中略)
日本では、障害のある人への対応がすぐに「やさしさ」と結びつけられる傾向がある。「やさしい街づくり」「心のバリアフリー」などの表現にもそれが滲み出ている。「合理的配慮」も、そんな残念な例の一つだ。誰もが持つ当たり前の権利であることが、日本では「配慮してあげるもの」と捉えられがちだ。この根底には、エイブリズムと、しばしばパターナリズム(父権的支配)が絡んでいる。パターナリズムとは、本人に意思決定能力がないと見なし、周囲が代わりに決めることを指す。例えば、障害のある人が意思疎通できるにも関わらず、支援者に話しかけるといった行為は、その典型的な例だ。パターナリズムは「自己決定」の機会を奪うだけでなく、その人の存在をなかったものにしてしまう。
出典: 「合理的配慮=やさしさ」ではない。アクセシビリティの創造性──キュレーター/プロデューサー・田中みゆき【連載】デザイン倫理考 #3|designing
日本では、人権の概念がよく理解されておらず、強者から弱者への「思いやり」が道徳として教えられているとも言われます。しかし本当に必要なのは、構造的な問題の把握とそれに基づく社会改革です。アクセシビリティの取り組みはそのための手段の一つであるとも言えます。
参考資料
- 「人権」と「思いやり」は違う…日本の教育が教えない重要な視点(池田 賢市) | 現代ビジネス | 講談社
- 「合理的配慮=やさしさ」ではない。アクセシビリティの創造性──キュレーター/プロデューサー・田中みゆき【連載】デザイン倫理考 #3|designing
よくある誤解
実際にアクセシビリティに取り組むことになったとしても、間違ったやり方をしてしまうと効果的ではありません。世間では、アクセシビリティについてさまざまな誤解が広まっています。間違いを防ぐべく、よくある誤解をいくつか取り上げて訂正します。
「文字サイズ拡大ボタンやカラーテーマ変更ボタンを設置すればアクセシビリティが確保できる」
特に行政機関や自治体のウェブサイトでは、文字サイズ拡大ボタンやカラーテーマ変更ボタンなどのユーザー補助機能が設置されているのをよく目にします。アクセシビリティのためにはこのような機能が必須だと思われていることもあります。
しかし実際のところ、このような機能を設置しても効果は薄いと言われています。本当にこれらのような機能を必要としているユーザーは、OSやブラウザ自体の設定を調整して表示を調整しているので、これらのようなウェブサイト固有の機能はほとんど使われません。(もっとも、まったくの無意味であるわけではありません。)
また、これらが関係するのは幾多あるアクセシビリティの問題のごく一部でしかなく、設置するだけでそのすべてが解決するわけではありません。
「アクセシビリティオーバーレイを導入すればアクセシビリティが確保できる」
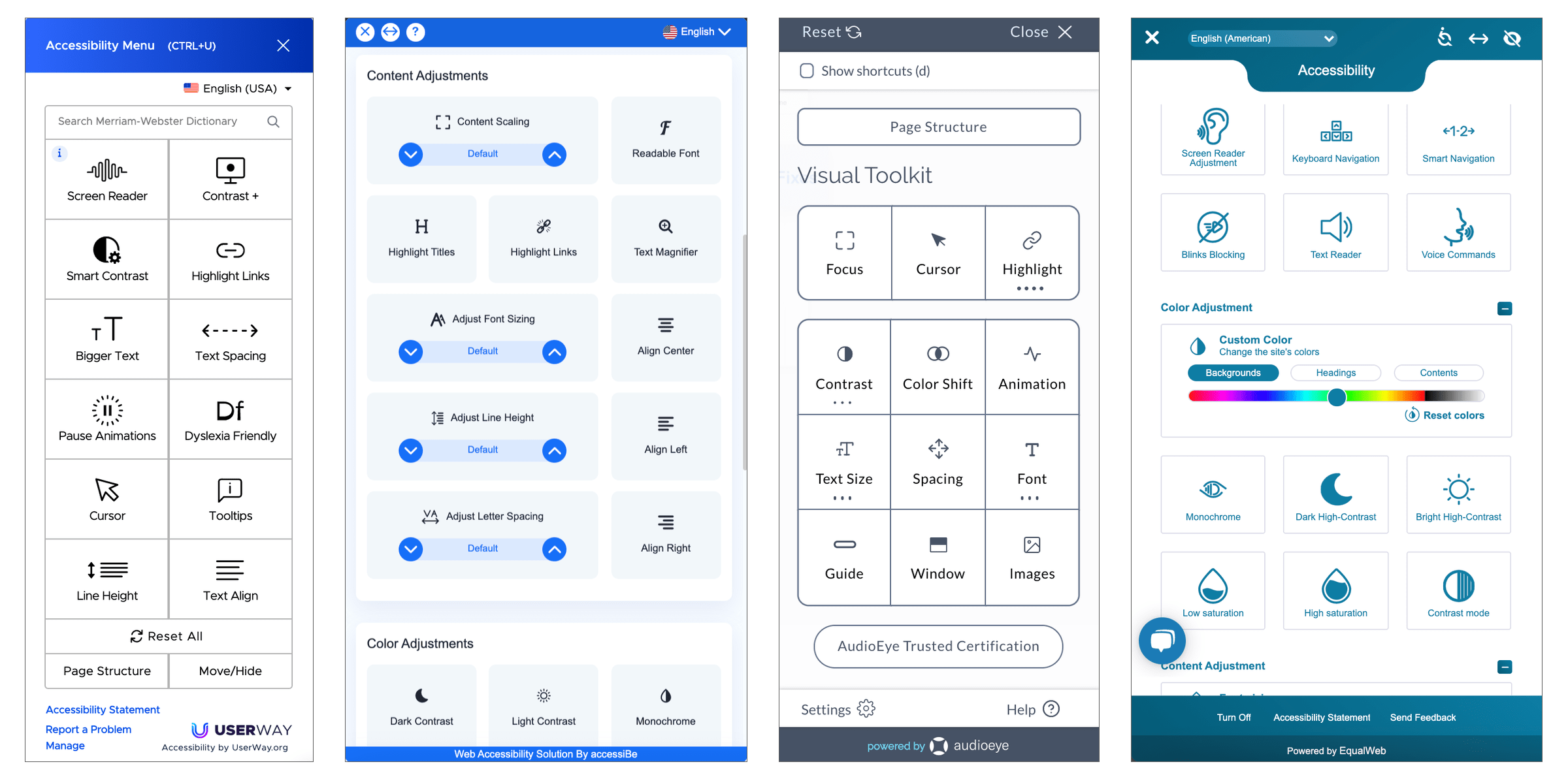
ウェブページの隅に人型のマークが設置されていて、クリックするとさまざまなユーザー補助機能が使えるようなウェブサイトが近ごろ増えています。このようなものを提供するサービスはいくつかありますが、総称してアクセシビリティオーバーレイと呼ばれます。

出典: アクセシビリティオーバーレイ (accessibility overlay) | Accessible & Usable
これらが登場した背景には、「障害を持つアメリカ人法(ADA)」にまつわる訴訟リスクが関係しています。
アクセシビリティオーバーレイが出てきた背景 (ADA への対応)
上掲のアクセシビリティオーバーレイを提供するサービスの各サイトを見ると、いずれも「ADA compliance」つまり「障害を持つアメリカ人法 (Americans with Disabilities Act) への対応」が謳われているのがわかります。近年、米国では ADA 違反の疑いがあるウェブサイトに対する訴訟が相次いでおり、こうした訴訟リスクを手っ取り早く回避する策として、需要と供給が成立してしまっている、という事情がありそうです。
その一方で、アクセシビリティオーバーレイ (ウィジェット) を導入したサイトに対する ADA 訴訟は着実に増えており、2020年後半以降は1日1件のペースで起きている、つまりアクセシビリティオーバーレイの導入が実は訴訟回避につながっていないという現実もあります (参考 : 「A Record-Breaking Year for ADA Digital Accessibility Lawsuits (Usablenet)」の「Widgets and overlays fail to protect companies」の項)。
出典: アクセシビリティオーバーレイ (accessibility overlay) | Accessible & Usable
アクセシビリティオーバーレイは、文字サイズ拡大ボタンやカラーテーマ変更ボタンと同様にほとんど効果がないと言われています。ウェブサイトの自動修復機能を搭載しているものもありますが、やはりあまり効果的ではないようです。
アクセシビリティオーバーレイの問題点をまとめたOverlay Fact Sheetというウェブサイトもあり、そこには障害当事者による反対の声や専門家による署名なども掲載されています。
「アクセシビリティをやるとウェブサイトのデザインが画一的でダサくなる」
旧態依然とした行政機関や自治体などのウェブサイトのイメージもあってか、アクセシビリティ要件のあるウェブサイトは画一的でダサいデザインになると思われがちです。これについては一つ明確な反論があります。
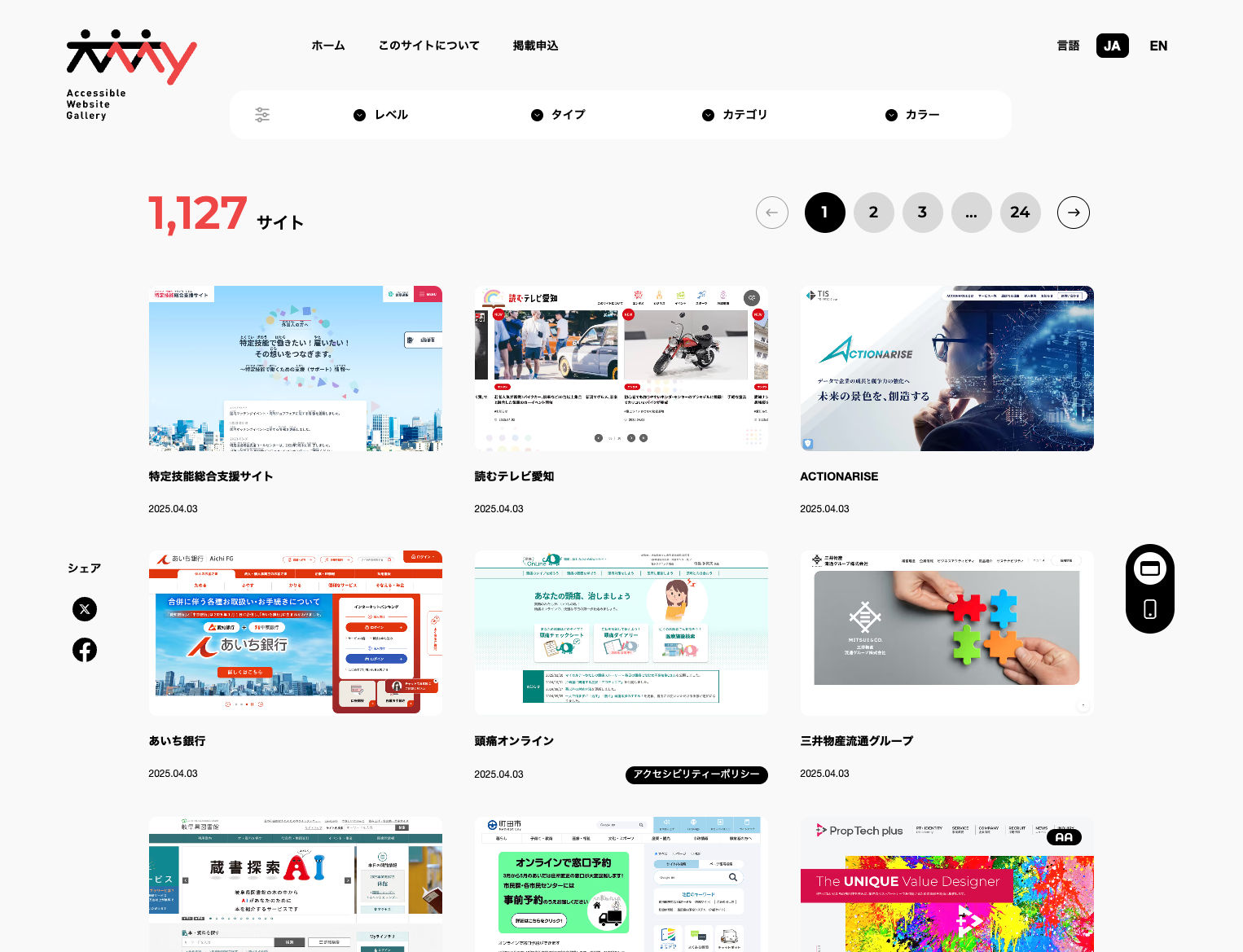
デザインに優れていてアクセシビリティにも配慮して作られたウェブサイトを集めたAAA11Yというギャラリーサイトがあります。これらの個性的で見た目にも優れたウェブサイトを見れば、そのようなイメージが間違いであることに気づくでしょう。

出典: アクセシビリティに配慮したWebデザイン ギャラリー・サイト AAA11Y(Accessible Website Gallery)
似た意見としてよく言われるのは、「デザインの表現の幅が制限される」というものです。実際のところ、この主張には正しい部分もあります。しかし、何の制約もないデザインというのも原理的に存在しません。ことアクセシビリティにかぎってそのような印象を抱いてしまうのは、正しい知識を得たうえで自分の中で十分に消化ができていないからです。本質的には、制作者の知識と経験の問題でしかないのです。
「自動チェックツールを使えばアクセシビリティのあらゆる問題が検出できる」
Lighthouseに搭載されているアクセシビリティ検証機能(axe-core)など、ウェブサイトのアクセシビリティを自動チェックできるツールはいくつかあります。これらは特定のルールをクリアしているかを機械的に判定するものですが、それによって検出できるのはアクセシビリティの問題の2割から3割程度と言われています(出典: ウェブアクセシビリティ導入ガイドブック)。そのため、人がチェックすることは欠かせません。
少し意地悪な例として、Lighthouseのスコアが満点の状態でどれだけアクセシビリティの低いウェブサイトを作成できるかを検証した記事があります。極端な例ではありますが、いずれにしてもアクセシビリティの自動チェックを過信してはならないということです。
自動チェックの仕組み自体は有益なので、実際には自動チェックと手動チェックを組み合わせて運用するのが一般的です。
参考資料
- ウェブアクセシビリティ導入ガイドブック|デジタル庁
- Accessibility Myths
- アクセシビリティオーバーレイ (accessibility overlay) | Accessible & Usable
- Overlay Fact Sheet
- アクセシビリティ・オーバーレイはアクセシビリティを確保するのに有効ですか? 適合レベルAAに準拠できますか? | ウェブアクセシビリティ基盤委員会(WAIC)
- アクセシビリティに配慮したWebデザイン ギャラリー・サイト AAA11Y(Accessible Website Gallery)
アクセシビリティのガイドラインと規格
ウェブにおけるアクセシビリティのガイドラインとして、最もよく知られているのがWeb Content Accessibility Guidelines——略してWCAGです。ウェブ標準を策定するW3Cが発行する国際的なガイドラインです。WCAGが対象とするのは、ウェブサイトやウェブアプリケーションなど、ウェブ技術を使ったあらゆるすべてのコンテンツです。WCAGの冒頭には次のようにあります。
Web Content Accessibility Guidelines (WCAG) 2.0 は、ウェブコンテンツを障害者にとってよりアクセシブルにする方法を定義している。アクセシビリティは、視覚、聴覚、身体、発話、認知、言語、学習、神経の障害を含む、広範な障害に関係している。このガイドラインは、広範囲に及ぶ事項を網羅しているが、障害のすべての種類、程度、組合せからくるニーズを満たすことはできない。また、このガイドラインは、加齢により能力が変化している高齢者にとってもウェブコンテンツをより使いやすくするものであるとともに、しばしば利用者全般のユーザビリティを向上させる。
出典: Web Content Accessibility Guidelines (WCAG) 2.0
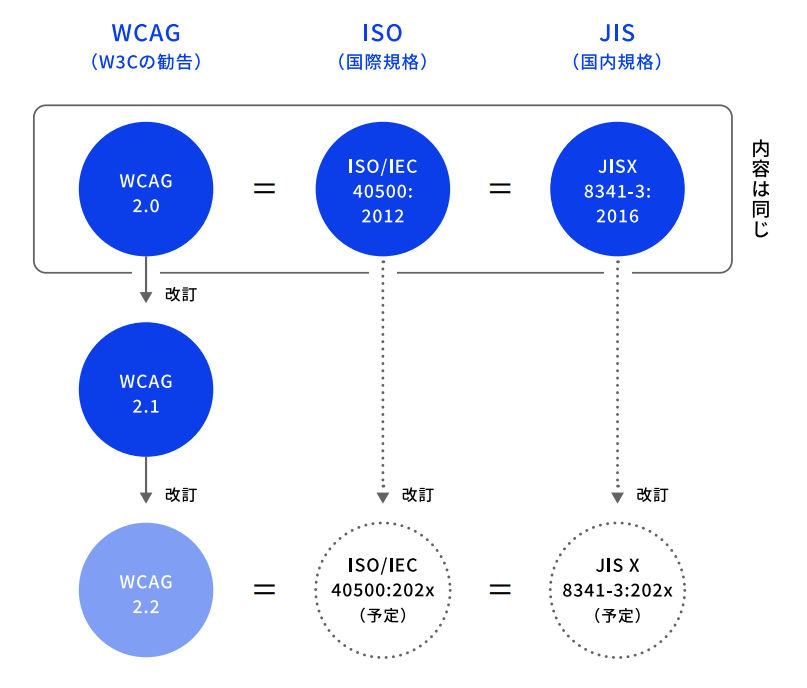
アクセシビリティの国内規格『JIS X 8341-3:2016』と国際規格『ISO 40500:2012』は、このWCAGのバージョン2.0と同じ内容になっています(一致規格)。そのため、一般的に「アクセシビリティ対応」と言うときは、このWCAG 2.0の基準に適合させることを指すことが多いです。

『JIS X 8341-3:2016』にはWCAG 2.0と同様の内容に加えて、参考情報として附属書JA/附属書JBと呼ばれる文書が含まれています。これらの文書では、ガイドラインに基づく試験の実施方法やその公開の仕方が解説されています。ちなみに、試験を実施するための資格や認証団体が存在すると勘違いされることもありますが、知識さえあれば試験は誰でも行えます。
そして注意が必要なのは、WCAGにはいくつかバージョンがあることです。現在の最新版は2.2ですが、JIS規格およびISO/IEC規格では改訂当時の最新版である2.0が採用されています。しかし、次回の改訂で2.2に更新されることが周知されており、現場ではこれに合わせて2.2が採用されることも増えています。
また、WCAGだけでは適切な制作や運用を行なっていくことが難しいため、総務省の「みんなの公共サイト運用ガイドライン(2024年版)」やデジタル庁の「ウェブアクセシビリティ導入ガイドブック」が公開されています。
参考資料
WCAG 2
WCAGは、ウェブコンテンツをアクセシブルにするための方法をまとめたガイドラインです。アクセシビリティの基準を標準化することを目的に作成されています。世界中の専門家の知恵を集約して作られた集合知であり、アクセシビリティの手法を学ぶうえでも有益な文書です。
しかし、WCAGはアクセシビリティの入門書ではありません。内容は平易ではなく、最初に手をつけるには少々ハードです。ここでは、その概要を簡単に解説します。入門に適した資料については後述の「どこから始めるか」で紹介します。
ガイドラインの概略
WCAGには、4つの原則があります。
- 知覚可能: 情報及びユーザインタフェースコンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。
- 操作可能: ユーザインタフェースコンポーネント及びナビゲーションは操作可能でなければならない。
- 理解可能: 情報及びユーザインタフェースの操作は理解可能でなければならない。
- 堅牢 (robust): コンテンツは、支援技術を含む様々なユーザエージェントが確実に解釈できるように十分に堅牢でなければならない。
これらの原則ごとに、要件を具体化した個別のガイドラインがあり、さらにその中に、取り組むべきことを示した達成基準があるという構成です。「原則(例: 1. 知覚可能) > ガイドライン(例: 1.1 テキストによる代替) > 達成基準(例: 1.1.1 非テキストコンテンツ)」のようになります。
たとえば、ガイドラインは次のようになっています。
ガイドライン 1.1 テキストによる代替
すべての非テキストコンテンツには、大活字、点字、音声、シンボル、平易な言葉などの利用者が必要とする形式に変換できるように、テキストによる代替を提供すること。
出典: Web Content Accessibility Guidelines (WCAG) 2.1 (日本語訳)
これだけではよくわかりませんが、その中にある達成基準の解説書「達成基準 1.1.1: 非テキストコンテンツを理解する」を読むと、具体的に指し示されていることが見えてきます。
テキストによる代替を提供することにより、情報を様々なユーザエージェントによって様々な方法でレンダリングすることを可能にする。例えば、写真を見ることのできない利用者は、合成音声を用いてテキストによる代替を読み上げさせることができる。また、音声ファイルを聞くことができない利用者は、テキストによる代替を表示させることで、読むことができるようになる。
出典: 達成基準 1.1.1: 非テキストコンテンツを理解する
その解説書では、「達成方法」というまた別の文書が提示されています。これらを参照することで、具体的な実装方法を理解できるという構成になっています。
十分な達成方法
そのコンテンツに合致する状況を以下から選択すること。それぞれの状況には、WCAG ワーキンググループがその状況において十分であると判断する、番号付の達成方法 (又は、達成方法の組み合わせ) がある。
状況 A: 短い説明が非テキストコンテンツと同じ目的を果たし、かつ同じ情報を提示できる場合:
状況 A における短いテキストによる代替の達成方法:
- ARIA6: オブジェクトのラベルを提供するために aria-label を使用する
- ARIA10: 非テキストコンテンツに対してテキストによる代替を提供するために aria-labelledby を使用する
- G196: 画像のグループにある一つの画像に、そのグループのすべての画像を説明するテキストによる代替を提供する
- H2: 同じリソースに対して隣接する画像とテキストリンクを結合する
- H35: applet 要素にテキストによる代替を提供する
- H37: img 要素の alt 属性を使用する
- H53: object 要素のボディを使用する
- H86: ASCII アート、顔文字、及びリート語にテキストによる代替を提供する
- PDF1: PDF 文書の Alt エントリによって画像にテキストによる代替を適用する
出典: 達成基準 1.1.1: 非テキストコンテンツを理解する
達成方法は複数あるので、この中から自分のウェブコンテンツに適したものを採用します。達成基準を満たすことさえできれば、必ずしもここにある方法を採用する必要はありません。
注意すべきは、採用しようとしている達成方法が「アクセシビリティ・サポーテッド」であるかという点です。紹介されている達成方法の中には、技術的には可能であっても、実際にブラウザやスクリーンリーダーなどの支援技術にサポートされていないものも含まれています。これは例えるならば、ブラウザの実装状況が十分ではないCSSプロパティのようなものと考えるとわかりやすいでしょう。WCAGにおいては、あるウェブ技術が、自分のウェブコンテンツが対象とする閲覧環境においてサポートされていることを指してアクセシビリティ・サポーテッドと言います。
ある達成基準がアクセシビリティ・サポーテッドであるかを判断するためには、WAICが公開している「アクセシビリティ サポーテッド(AS)情報」などが参考になります。「ブラウザの支援技術がアクセシビリティサポーテッドか調べる方法について」も参考にしてください。
WCAGは、本体である「Web Content Accessibility Guidelines (WCAG)」と、それに付随する「解説書」や「達成方法集」などの関連文書に分かれて構成されています。WCAGを読む際には、本体を起点にしてそれぞれのページへのリンクを辿りながら内容を理解していくという流れになることが多いかと思います。
WCAGには、ウェブアクセシビリティ基盤委員会(WAIC)が作成した公式の日本語訳があります。ただし、最新版のWCAG 2.2はまだ翻訳の途中であるため、翻訳済みのページと未翻訳のページが混ざってやや読みづらい状態です。そのため、基本的にはWCAG 2.1の日本語訳を参照するのがスムーズです。WCAG 2.2で追加された達成基準も存在するため、それらについてはWCAG 2.2の日本語訳を参照するようにしてください。
ガイドラインの詳しい読み方については、「アクセシビリティ・ガイドラインの歩き方(初心者編)」も参考にしてください。
3つの適合レベル
WCAGには、「レベルA(通称: シングル・エー)」「レベルAA(通称: ダブル・エー)」「レベルAAA(通称: トリプル・エー)」の3つの適合レベルがあります。達成基準ごとにそのいずれかのレベルが設定されています。
まず、レベルAは最低限の基準です。代替テキストなどの提供など、マシンリーダビリティに関する達成基準が多く、これを達成できれば、支援技術を駆使すればアクセスできる状態になります。逆に言えば、達成できていなければ、支援技術を使ってもアクセスができません。
さらにレベルAの中には、「非干渉」と呼ばれる達成基準が含まれています。これは、ウェブページの特定の機能が、ウェブページのほかの部分にアクセスすることを妨げていない(干渉していない)ことを示すものです。具体的には、「音声の自動再生」「キーボードトラップ」「閃光」「動き続ける要素」のことです。これらが存在するとアクセシビリティ上の重大な問題となるため、最優先で対応すべきです。
次にレベルAAは、満たしていると望ましい基準です。適切なラベルを提供することや、テキストのコントラスト比を確保することなど、人間にとっての理解しやすさに関する達成基準が多く、これを達成できれば、支援技術を使わないユーザーにとってもアクセスしやすくなります。
最後にレベルAAAは、発展的な基準です。レベルAやレベルAAの基準をさらに厳しくしたものや、達成が難しいもの、わかりやすさの担保を求めるような基準が多く、これを達成できれば、さらにウェブサイトにアクセスしやすくなります。しかし、これを達成しようとすると、コンテンツや機能そのものが成り立たなくなることもあるため、通常はレベルAAAへの適合を目標にすることは推奨されません。
これらのレベルによる区分は、アクセシビリティへの取り組みの度合いを決めるときに役立ちます。総務省の「みんなの公共サイト運用ガイドライン(2024年版)」では、公的機関のウェブサイト等はレベルAAに適合させることが求められています。レベルAAへの適合とは、レベルAおよびレベルAAのすべての達成基準を満たしていることを意味します。
達成基準の学び方
WCAG 2.2では達成基準の数が計86個あり、すべてを頭に入れるのはかなり大変です。また、一つ一つの達成基準を読み解くことも簡単ではありません。そこで、最初はこれらについてわかりやすく解説している二次情報をもとに学習を始めることをおすすめします。
デジタル庁の「ウェブアクセシビリティ導入ガイドブック」のなかにある「ウェブアクセシビリティで達成すべきこと」では、達成基準が特に重要なものから順に図解付きで紹介されています。

出典: ウェブアクセシビリティ導入ガイドブック PDF版 p.22
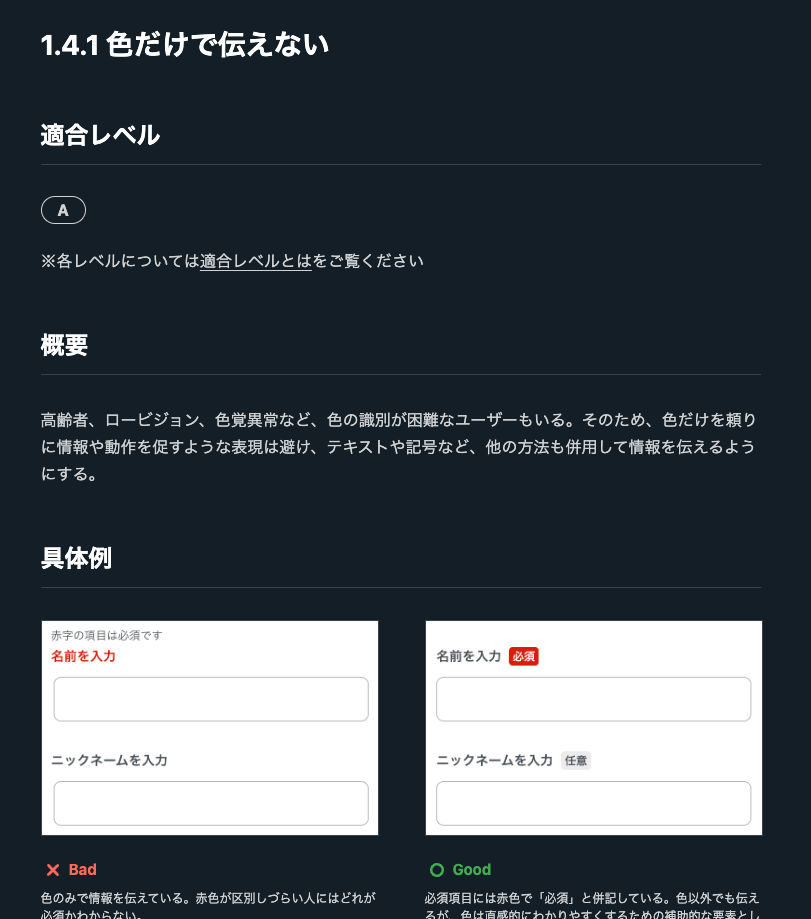
Amebaの「Ameba Accessibility Guidelines」では、達成基準ごとに内容を噛み砕いた解説がされています。テスト・チェック方法や実装方法まで含めて掲載されています。

出典: 1.4.1 色だけで伝えない - Ameba Accessibility Guidelines
有限会社時代工房によって配布されている「PDF版 WCAG 2.2 (レベルA & AA and レベル AAAまで) 早見表」も有用です。

出典: PDF版 WCAG 2.2 (レベルA & AA and レベル AAAまで) 早見表 - 有限会社時代工房
関心事に応じた達成基準を探したいときは、ChatGPTなどの生成AIに聞くのも一つの手です。たとえば、「フォームに関するWCAGの達成基準を教えて」などと質問すれば、関連する達成基準を列挙してくれます。正確性は保証できないので、あくまで調べるための取っ掛かりとして使うのがよいでしょう。

また、アクセシビリティの手法を学ぶうえでは、必ずしも達成基準を起点にする必要はありません。特にデザイナーや開発者の立場では、達成基準よりももっと制作観点で編集された資料にあたる方がわかりやすいはずです。これについては後述の「どこから始めるか」で詳しく説明します。
試験の方法
『JIS X 8341-3:2016』には、ウェブコンテンツのアクセシビリティを試験するための方法が記載されています。おおまかに説明すれば、対象となるウェブページの範囲と目標とする適合レベルを定めたうえで、達成基準を満たせているかどうかをチェックしてまとめるという流れです。詳しくは次のリンクを参考にしてください。
- ウェブアクセシビリティへの取り組みを公開する (JIS X8341-3:2016 を基に) | Accessible & Usable
- こうすればできる!ウェブアクセシビリティ試験実施のポイント(動画)
- こうすればできる!ウェブアクセシビリティ試験実施のポイント(スライド)
- こうすればできる!ウェブアクセシビリティ実装のポイントと実装チェックリストの作り方(動画)
- こうすればできる!ウェブアクセシビリティ実装のポイントと実装チェックリストの作り方(スライド)
『JIS X 8341-3:2016』への対応を表記する方法は、「準拠」「一部準拠」「配慮」のいずれかになります。これらの表記方法には、次のような要件が定められています。
| 表記 | ウェブアクセシビリティ方針の提示又は公開 | 目標とする適合レベルの達成基準の試験結果 | 追加で表記が必要な事項 |
|---|---|---|---|
| 準拠 | 必須 | 試験を実施し、達成基準を全て満たしていることを確認した上で、試験結果を公開する | なし |
| 一部準拠 | 必須 | 試験を実施し、達成基準の一部を満たしていることを確認する。試験結果の公開は任意 | 今後の対応方針部分適合を適用する場合は、その記述 |
| 配慮 | 必須 | 試験の実施の有無、結果は問わない | 目標とした適合レベル又は参照した達成基準一覧 |
出典: ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン
これらは『JIS X 8341-3:2016』のための特別な用語であるため、別の意味で使用しないように注意が必要です。特にWCAGの達成基準について言うときは、「適合」の語が用いられます。
そして、試験の実施方法にはさまざまなノウハウがあります。実践例が紹介されている資料がいくつかあるので参考にしてください。
- アクセシビリティチェックってどうやってるの?ということで、実際にやってみた。(その1) - 水底の血
- アクセシビリティチェックってどうやってるの?ということで、実際にやってみた。(その2) - 水底の血
- アクセシビリティチェックってどうやってるの?ということで、実際にやってみた。(その3) - 水底の血
- 最速[要出典]アクセシビリティチェック - Google スライド
- 「最速[要出典]アクセシビリティチェック」でとりとめもなくなんかだらだら書いただけのやつ - 水底の血
- 俺なりの最速[要出典]アクセシビリティチェック
参考資料
- 伊原力也、小林大輔、桝田草一、山本伶『Webアプリケーションアクセシビリティ』、技術評論社、2023年
- WCAG 2 Overview | Web Accessibility Initiative (WAI) | W3C
- Japan Accessibility Conference vol.1 アクセシビリティ・ガイドラインの歩き方(初心者編) - Google スライド
WCAG 3
現在、WCAGの次期バージョンとして、WCAG 3が開発されています。完成までは少なくともあと数年かかると言われており、完成してもWCAG 2をすぐに置き換えるものでもありませんが、このような計画が進行中であることを簡単に紹介しておきます。
WCAG 3が目指すものとしては、次のとおりです。
類似点もあれば相違点もある
WCAG 3のゴール には以下のような事項があります:
- より理解しやすくする
- 認知障害がある人々のより多くのニーズを含めて、より多くのユーザーニーズをカバーする
- さまざまなタイプのウェブコンテンツ、アプリ、ツール及び組織に対応できるよう柔軟性を持たせる
WCAG 3 は、以前のバージョンと似ている点がいくつかあります。類似している点として、以下が挙げられます:
- 障害者がウェブコンテンツやアプリを利用しやすくするための指針を提供するというゴール
- 基本的なアクセシビリティ要件と特有のアクセシビリティ要件
WCAG 3は、以前のバージョンと大きく異なっている点がいくつかあります:
- 異なる構造
- 異なる適合モデル
- ウェブコンテンツだけでなく、より広い適用範囲
出典: WCAG 3 イントロダクション | Web Accessibility Initiative (WAI) | W3C
WCAG 2ではガイドラインの内容の難解さがこれまで問題視されていました。WCAG 3ではこれが構造レベルで見直され、個々の記述もよりシンプルな表現になることが期待されます。
また、WCAG 2の達成基準ではカバーできなかったような、ロービジョンや認知障害のユーザーに関する要件も追加して取り入れられます。
加えて、ウェブコンテンツに限らず、ネイティブアプリケーションやオーサリングツール、ユーザーエージェント、支援技術、OSやその他のプラットフォームなどもスコープに含められています。
そのほかにも、適合モデルの改善や、アクセシビリティ・サポーテッド情報の提供、ユーザー生成コンテンツの取り扱いなど、さまざまな観点からの見直しが進められています。
参考資料
- WCAG 3 イントロダクション | Web Accessibility Initiative (WAI) | W3C
- Requirements for WCAG 3.0
- Explainer for W3C Accessibility Guidelines (WCAG) 3.0
- W3C Accessibility Guidelines (WCAG) 3.0
- WCAG 3.0’s Proposed Scoring Model: A Shift In Accessibility Evaluation — Smashing Magazine
WAI-ARIA (ARIA)
WAI-ARIAは、HTMLのセマンティクスを拡張することをおもな目的とした仕様です。HTMLは、適切なHTML要素や属性を使って記述することでアクセシブルになり、スクリーンリーダーなどの支援技術でもコンテンツを読み取れるようになります。一方、現代的なウェブサイトやアプリケーションをアクセシブルにするためには、HTMLのセマンティクスだけでは不十分な場面も少なくありません。
WAI-ARIAセマンティクス
たとえば、ボタンを押して開閉するディスクロージャーUIを作成することはよくあります。CSSやJavaScriptを駆使して、開閉しているように見えるよう実装されていたとしても、目が見えないユーザーにはその状態の変化を伝えることができません。そこでWAI-ARIAのaria-expanded属性とaria-controls属性を使うことで、特定の要素が開いているか閉じているかを支援技術に伝えられるようになります。
<button type="button" aria-expanded="false" aria-controls="rate_plan">料金プラン</button>
<div id="rate_plan">...</div>
また、既存のテキスト情報を上書きするような使い方もできます。モーダルダイアログなどを閉じるボタンのラベルとして、視覚的にバツ印のように見える「X」が設定されることがあります。これはスクリーンリーダーでは「エックス、ボタン」のように読み上げられてしまいます。aria-label属性を使うことでテキストを上書きできます。
<button type="button" aria-label="閉じる">X</button>
場合によっては、テキストの代わりにアイコンを使うこともあります。アイコンを使う際は、テキストの代わりとなる代替テキストが必要になることがあります。img要素を使って表示するのであればalt属性に代替テキストを記述できますが、アイコンであればsvg要素を使うことが多いでしょう。その場合、role属性とaria-label属性を組み合わせて次のように実装します。
<button type="button">
<svg role="img" aria-label="閉じる">...</svg>
</button>
これらのような属性はWAI-ARIAセマンティクス(もしくはアクセシビリティセマンティクス)と呼ばれ、3つの種類に区分されています。一つは、ロール(役割)です。role属性を使用して、buttonやlistなどのUI要素の種類を宣言します。aria-*属性を使用して宣言するのは、プロパティまたはステートと呼ばれます。要素の性質やほかとの関係性、取り得る状態を表すものです。
アクセシビリティツリー
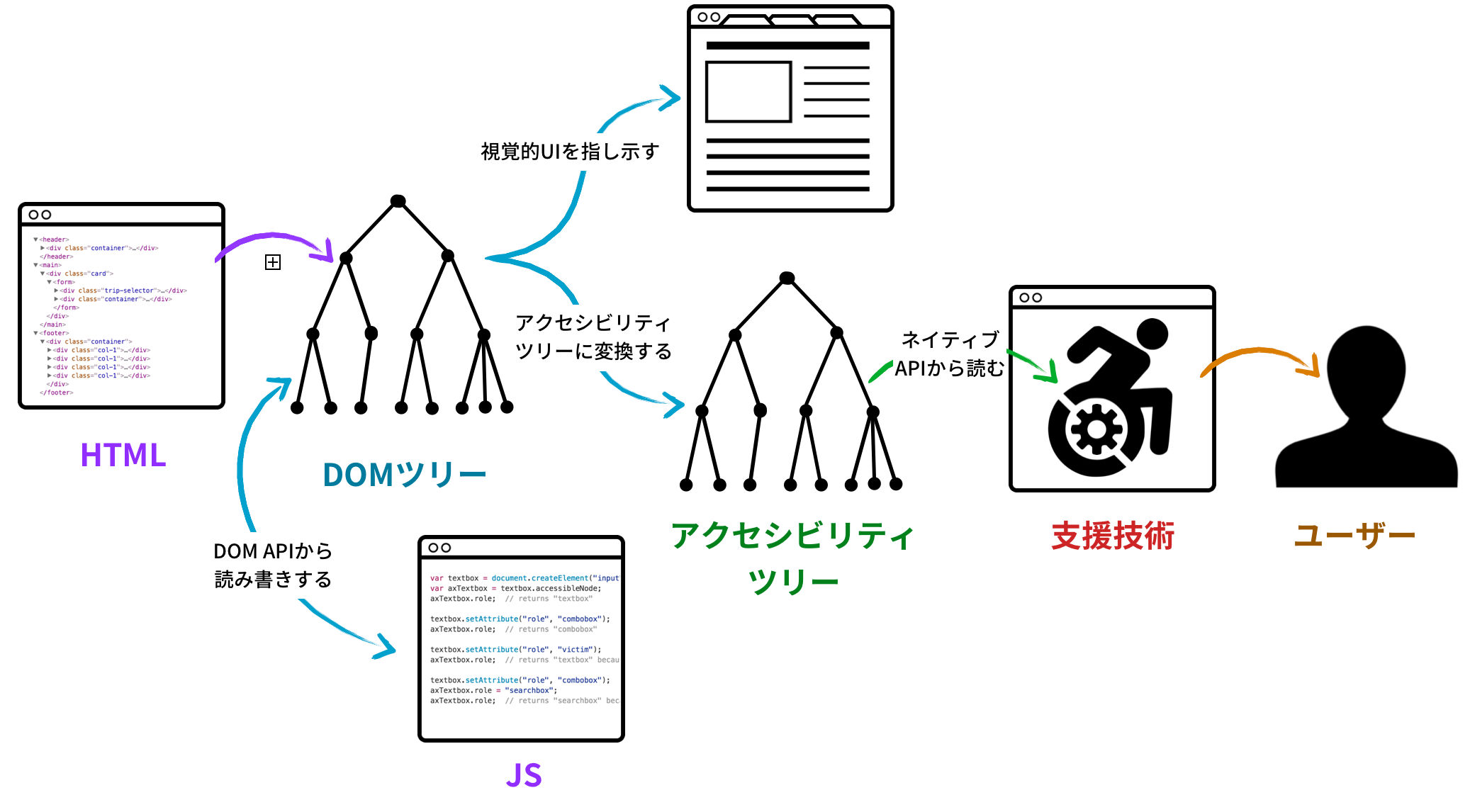
ブラウザは、DOMツリーからこれらのWAI-ARIAセマンティクスを読み取って、アクセシビリティツリーを構築します。アクセシビリティツリーは、UIの構造を支援技術から読み取り可能にするための木構造であり、OSのアクセシビリティAPIを経由してアクセスされます。アクセシビリティツリーはDOMツリーと同期されており、DOMツリーが変更されるたびにアクセシビリティツリーにも反映されます。これによって、支援技術のユーザーにもUIの変化が関知できるようになっています。

アクセシビリティツリーの内容は、ブラウザの開発者ツールなどで確認できます。
アクセシビリティツリーは、アクセシブルオブジェクトというノードの集まりからなります。アクセシブルオブジェクトには、UIの種類やそのプロパティと状態、UIの名前などが含まれています。DOM要素とだいたい一対一の関係になりますが、完全に一致するものではありません。
暗黙のWAI-ARIAセマンティクス
DOM要素は、WAI-ARIAによって決められた規則に基づいてアクセシブルオブジェクトに変換されます。たとえば、次のようなHTMLがあるとします。
<img src="bees-169.jpg" alt="bees swarming">
このHTMLは、imgというroleを持ち、bees swarmingという名前を持つアクセシブルオブジェクトになります。そして次のHTMLでも、同様の情報を持つアクセシブルオブジェクトができます。
<div role="img" aria-label="bees swarming" style="background-image: url('bees-169.jpg');"></div>
このようになるのは、デフォルトのWAI-ARIAセマンティクスがHTMLに割り当てられることが仕様により定義されているからです。一部のHTML要素や属性には規定のWAI-ARIAセマンティクスが存在し、明示的に指定されないかぎりはそれが採用されるというルールがあります。仕様ではこれを「暗黙のWAI-ARIAセマンティクス」と呼びます。
WAI-ARIAはネイティブなセマンティクスが足りない場合に補完することを意図して設計されており、暗黙のWAI-ARIAセマンティクスでは表現できない場合にのみ使用するというのが基本です。そのため、WAI-ARIAを使うにあたっては、前提としてHTMLの暗黙のWAI-ARIAセマンティクスを理解していることが重要です。さらに、HTML要素や属性に適用できるWAI-ARIAセマンティクスは仕様によって決められており、なんでも好きに使えるわけではありません。この規則は「ARIA in HTML」(日本語訳版)にまとめられています。
roleには期待される振る舞いが決まっている
HTML要素や属性によっては、それによって特定の見た目や振る舞いが自動的に適用されるものがあります。たとえばbutton要素を使うと、その要素はボタンのような見た目になり、キーボード操作が可能になり、ボタンとしてのWAI-ARIAセマンティクスが適用されます。これによって、ユーザーはボタンの使い方を学習できるようになります。UI要素の見た目やWAI-ARIAセマンティクスを通じてそれがボタンであると認識することで、これまでの自分の経験からボタンの操作方法を直感的に理解し、操作することができます。この背景には、UI要素には決まった振る舞いが割り当てられているという前提があります。
一方、規定の振る舞いが組み込まれていないdiv要素などのHTML要素に対してWAI-ARIAの属性を適用しても、WAI-ARIAセマンティクスに影響が与えられるだけで、それによって何かしらの振る舞いが付加されるわけではありません。したがって、実際の振る舞いはWAI-ARIAとは別途実装する必要があります。その意味で、WAI-ARIAはHTMLにおける低レベルAPIのようなものであるとも言えます。
ここで問題になるのが、独自に作成するUI要素にはどのような振る舞いを実装すべきかということです。UI要素の使い方を学習するうえでは、その操作方法は特定のウェブサイトに独自のものではなく、UI一般の慣習に則って実装されていることが重要です。しかし、それが実際にどのようなものかは解釈に幅があるでしょう。特に支援技術を通して操作されることを前提としたとき、要求される操作体系は多くの設計者にとって自明ではないはずです。
そこで、WAI-ARIAセマンティクスの使い方や期待される振る舞いをまとめたガイドとして「ARIA Authoring Practices Guide (APG)」が提供されています。APGでは、WAI-ARIAで提供できるUI要素のパターンごとに、UIの構成要素やキーボード操作の実装方法、WAI-ARIAの使い方などが解説されています。これらは既存のデスクトップアプリケーションなどの調査に基づいて作成されており、これに則ることで標準的な慣習に基づいた実装になることが期待できます。
ただし注意が必要なのは、APGで紹介されているのは「理論上の正解」であって、その実装が支援技術で正しく動作することまでが保証されているわけではないということです。これはWCAG 2の項でも取り上げたアクセシビリティ・サポーテッドの問題です。APGのパターンを採用する際はこの点を留意する必要があります。一部のパターンではアクセシビリティ・サポーテッド情報が提供されているため、調査の参考にすることができます。
さらにAPGではパターンのほかにも、WAI-ARIAに取り組むうえで重要なさまざまなプラクティスが紹介されています。なかでも、ランドマークロールやアクセシブルな名前、キーボードインターフェースやpresentationロールなどは特に重要なパートです。
参考資料
- WAI-ARIA Overview | Web Accessibility Initiative (WAI) | W3C
- Accessible Rich Internet Applications (WAI-ARIA) 1.2
- ARIA Authoring Practices Guide | APG | WAI | W3C
- ARIA in HTML
- Using ARIA
- role 属性とは、aria-* 属性とは、WAI-ARIA とは、いったい何なのか、いつ使うべきなのか #HTML - Qiita
- Webアクセシビリティにおける、ロール(role)の解説 #WAI-ARIA - Qiita
- Webアクセシビリティ用語「アクセシブルな名前(アクセシブルネーム)」の解説 #HTML - Qiita
- Design patterns and WCAG - TetraLogical
アクセシブルなUI設計の原理
アクセシビリティは「後から対応するもの」というイメージを抱いている人が多いかと思います。一度作ったものを後からチェックする。すでにリリースされているものを後から改善する。しかし多くの実践者の意見は、「一度作ってしまったものに対してできることには限界があり、後から対応するアプローチでは手遅れになることが多い」というものです。
WCAGは作ったものをチェックするためのガイドラインなので、このような罠に陥りやすいという構造的問題があります。WCAGの達成基準は線引きのための指標として機能しますが、それによって必ずしも筋の良いやり方に導かれるわけではありません。というのも、そもそも良くないアプローチに対してパッチを当てるような対症療法的な解決策が取られることが珍しくないからです。ガイドラインはそこからヒントを得るために使うべきですが、「怒られないためにはこれさえ守ればいい」というような消極的な理解の仕方をして形骸化することもあります。
こうした問題を踏まえたとき、必要なのは、筋の良いアクセシブルなデザインパターンだと考えられます。書籍『インクルーシブHTML+CSS & JavaScript』の「5章:パターンごとの評価」では、これについて次のように述べられています。
本書の執筆に着手したとき、私は最初にラフなアウトラインを作りました。この骨組みは、テーマや原則を中心に構成したものでした。つまり、この章はキーボードインタラクションについて書く、別の章は色について、また別の章はライティングについて、という具合に書き出していったのです。
(中略)
インターフェイスをデザインするときは、抽象的な原則を扱うのではなく、機能するものを作ります。その呼び方はモジュール、コンポーネント、もっとゆるく言えばパターンなど、場合によって変化しますが、ともあれインターフェイスを構成する部品を意味します。
パターンを作るとき、何か1つの原則に基づいて組み立てるということはありません。キーボードでアクセスできるパターンというものや、国際化されたパターンというものを作るわけではないのです。作りたいのは、すべての良い特性を備え、当然、悪い特性をまったくもたないパターンです。
私は、原則ごとのインクルージョンという当初もくろんでいた構造には早々に見切りをつけて、個々のパターンについて説明することにしました――うまく機能しているWebサイトやアプリケーションに見られるモチーフやコンポーネントをとりあげることにしたのです。基本的には、私自身のデザインプロセスを文章にすれば良いわけですから、すらすらと筆が進み始めました。インクルーシブなコンテンツや機能を考え、実現するという作業を書いていったのです。デザイナー、開発者、制作者であるみなさんには、この方がより明確で、伝わりやすいだろうと考えました。
出典: ヘイドン・ピカリング『インクルーシブHTML+CSS & JavaScript』株式会社ボーンデジタル、2017年
書籍『Webアプリケーションアクセシビリティ』では、この考え方をさらに発展させて、UIをアクセシブルにするための設計には原理があると説かれています。これについては次のスライドでも紹介されています。
後付け的なアクセシビリティ対応では早い段階で限界が訪れます。これを本当に意味のある取り組みにしていくためには、発想を転換して、アクセシビリティファーストな設計に切り替えていくことが重要です。
参考資料
- ヘイドン・ピカリング『インクルーシブHTML+CSS & JavaScript』、株式会社ボーンデジタル、2017年
- 伊原力也、小林大輔、桝田草一、山本伶『Webアプリケーションアクセシビリティ』、技術評論社、2023年
- Webアプリケーションアクセシビリティ解説ウェビナー「8章 アクセシブルなUI設計の原理を導く」 - Speaker Deck
- 野ッカーという新しいアイデア|ai
どこから始めるか
ここまでは、アクセシビリティにまつわるいくつかのトピックの概要を取り上げてきました。この節では、実際にアクセシビリティに取り組むにあたってはどこから手をつけるべきかを、いくつかの観点から提案します。
障害当事者について知る
まず最初に取り組むべきは、障害当事者による実際の利用方法について知ることです。
WAIによる「Web Accessibility Perspectives Videos: Explore the Impact and Benefits for Everyone」では、キーボード操作性やカラーコントラストなどのさまざまな要素が、どのような人や利用状況において影響を与えるのかが動画とテキストで紹介されています。動画は簡単に眺めるだけでも理解の助けになるでしょう。
同じくWAIの「Stories of Web Users」では、障害者による具体的な体験談がまとめられています。障害の症状や、それによってウェブサイトを閲覧するうえでの困難について語られています。
総務省の「障害者のウェブページ利用方法の紹介ビデオ」では、障害者が支援技術を用いてウェブページを利用する方法について、より具体的に紹介されています。
Axess Labの「Videos of people with disabilities using tech」では、障害者が支援技術を使ってPCやスマートフォン、ビデオゲームなどの利用をする動画がまとめられています。前の例よりも比較的カジュアルな内容が多い分、よりリアルな雰囲気を感じることができます。
書籍『Webアプリケーションアクセシビリティ』では、障害の種類やその内容、利用される支援技術やその使い方または性質について、さらに詳しく解説されています。「1.3 Webアクセシビリティと『障害』」「8章 アクセシブルなUI設計の原理を導く」「付録 支援技術と利用状況」などが参考になります。
支援技術のユーザーに向けたサーベイとしては、「支援技術利用状況調査報告書」や「Screen Reader User Survey」があります。アクセシビリティ・サポーテッドの対応方針を決める際などの参考できます。
デザインと開発のハウツーを知る
書籍『見えにくい、読みにくい「困った!」を解決するデザイン【改訂版】』では、アクセシビリティに関するビジュアルデザインやライティング、UIの問題と解決策が解説されています。ウェブに限らずデザイン一般において適用できる手法が取り上げられています。前提知識がなくても読みやすいように構成されており、最初に手に取る一冊として最適です。
ウェブにおける実践的な手法については、WAIの「Design and Develop Overview」やweb.devの「Learn Accessibility」は比較的簡潔にまとまっており取っ掛かりとしてよいでしょう。
さらに詳しく学びたい場合には、書籍『Webアプリケーションアクセシビリティ』がおすすめです。デザインと開発の幅広い観点から見た実践的な手法や、組織導入の方法、アクセシブルなUIの原理などについて、広く深く解説されています。タイトルには「アプリケーションアクセシビリティ」とありますが、ウェブサイトにも適用できる内容です。
UIコンポーネントを構築するうえでは、アクセシビリティの高い既存のデザインシステムを参考にするのが得策です。GOV.UK Design Systemはアクセシビリティファーストで構築されたデザインシステムの模範例です。より複雑で現代的なUIを構築するための例としてはReact Spectrumが参考になります。
GOV.UK Design Systemのデザイナーが執筆した書籍『Form Design Patterns シンプルでインクルーシブな フォーム制作実践ガイド』では、丸々一冊フォームのデザインだけについて解説されています。巷に溢れる複雑でおせっかいなフォームの真逆を行くような手法が提案されており、同氏による「Form design: from zero to hero all in one blog post」にもその一部がまとめられています。
正しいHTMLを書く
アクセシビリティの特にマシンリーダビリティの観点において最も重要なのは、正しいHTMLを書くということです。開発者にとっては最もとっつきやすく、意識しやすい部分かと思います。
前の節でWAI-ARIAについて取り上げましたが、それよりも優先して取り組むべきがHTMLです。特に昨今は、フロントエンドの開発者でもHTMLをよく理解できていないと感じる場面が増えています。HTMLは間違った使い方をしていてもそのことに気づくことが難しく、自分ではわかっているつもりでも間違った理解をしていることが多々あります。ぜひこの機会に改めてHTMLの学習に取り組んでいただければ幸いです。
web.devの「Learn HTML」では重要な要素が簡潔にまとめられており、最初に取り組む資料として最適です。
ある程度HTMLに慣れてきたら、HTML Standardという仕様書を自分で読み解けるようになることをおすすめします。いきなり読めるようになるのは難しいですが、この仕様書の内容を解説した書籍『HTML解体新書』に先に目を通しておくと理解の助けになります。
一方、正しいHTMLを書くことがアクセシブルにするための最善のアプローチであるように思われることもありますが、実は例外もあります。というのも、既存のHTML要素のなかには、それを使うことが原因でアクセシビリティの問題を生じさせてしまうものがあるからです。問題の一部は「HTML: The Inaccessible Parts」にまとめられています。あるHTML要素を採用することが理論的には正しかったとしても、場合によってはそれが問題になることもあると留意する必要があります。
そして、近年のHTMLに大きな影響を与えているのが、2020年に発足されたOpen UIという団体です。Open UIは、ウェブで広く使われているUIコンポーネントについての調査や、それを踏まえた新たな仕様の提案などを行っています。最近注目されているPopover APIやCustomizable select elementsなどの検討にも関わっています。これらの新しい仕様に関して生じるアクセシビリティの懸念事項についても慎重に検討されており、かつてのHTMLと同じ薪を踏まないように運用されています。Open UIについては「一人OpenUI Advent Calendar 2024」でも詳しく解説されています。
既存の問題をチェックする
すでにあるウェブページやアプリケーションのアクセシビリティの向上に取り組む際は、既存の問題を把握するためのチェックから始めるのがよいでしょう。
WAIでは、簡易的なチェックのための観点をまとめた「Easy Checks – A First Review of Web Accessibility」が公開されています。チェック観点が膨大になってしまうと最初の取り組みとしてはハードルが高いため、主要な問題に絞って簡単にチェックできるように構成されており、項目ごとにわかりやすい解説も含められています。
表示中のページのマークアップの構造や問題点を可視化できるAccessibility Visualizerというブラウザ拡張も存在します。これを使うことで、マークアップのチェックを手軽で効率的に行うことができます。
Chrome DevToolsに組み込まれているLighthouseでチェックするのも取っ掛かりとしては良いでしょう。このような自動チェックツールで検出できる問題は限られており、手動のチェックは欠かせませんが、まず機械的に検出できる問題を可視化するという意味では有効です。
スクリーンリーダーを自分で使ってテストすることも大切です。初めはウェブページをチェックするよりも、スクリーンリーダーの操作体系に慣れることが先になります。主要なOSには最初からスクリーンリーダーが搭載されているため、まずはそれを使ってみてください。スクリーンリーダーの使い方やテストの観点については次の記事が参考になります。
- macOS の VoiceOver で Web サイトのスクリーンリーダー対応をはじめよう #アクセシビリティ - Qiita
- Android ユーザー補助機能の概要 - Android のユーザー補助機能 ヘルプ
- スクリーン・リーダーを用いたチェックの実施方法 — freeeアクセシビリティー・ガイドライン
- 支援技術のテスト | web.dev
問題のチェックを自動化する
Lighthouseでは、内部にaxe-coreを組み込むことでアクセシビリティのチェックを行っています。このaxe-coreは、PlaywrightやStorybookと併用することでCIなどに組み込むこともできます。詳しくは次の記事を参照してください。
ソースコードのリンターを使ってマークアップの妥当性をチェックすることもできます。Markuplintやeslint-plugin-jsx-a11yがよく使われています。
あまり一般的ではありませんが、スクリーンリーダーの振る舞いをシミュレートして自動テストを実行できるVirtual Screen Readerという仕組みもあります。
さらなる学びのために
この記事では、アクセシビリティにまつわるいくつかのトピックについて簡単に概略を紹介してきました。これに加えて、さらなる学びに役立てていただくため、参考にできる文献をいくつか紹介しておきます。
書籍
- ジョナサン・シャリアート、シンシア・サヴァール・ソシエ『悲劇的なデザイン』、ビー・エヌ・エヌ新社、2017年
- キム・ジヘ『差別はたいてい悪意のない人がする』、大月書店、2021年
- 伊藤亜紗『目の見えない人は世界をどう見ているのか』、光文社新書、2015年
- 伊藤亜紗『記憶する体』、春秋社、2024年
- キャット・ホームズ『ミスマッチ - 見えないユーザーを排除しない「インクルーシブ」なデザインへ』、ビー・エヌ・エヌ新社、2019年
- エレン・ラプトン『万人のためのデザイン』、ビー・エヌ・エヌ新社、2015年
- ジュリア・カセム、平井康之、塩瀬隆之、森下静香ほか『インクルーシブデザイン 社会の課題を解決する参加型デザイン』、学芸出版社、2014年
- 田中みゆき『誰のためのアクセシビリティ? 障害のある人の経験と文化から考える』、リトル・モア、2024年
- 中島隆信『新版 障害者の経済学』、東洋経済新報社、2018年
ウェブ
- Web Accessibility Initiative (WAI)
- Blog - TPGi
- Blog - TetraLogical
- Accessibility in government – This is for everyone: documenting how we rebuild inclusive digital services across government
- Posts - The A11Y Project
- accessibility — Adrian Roselli
- Blog – React Spectrum
- ウェブアクセシビリティ基盤委員会 | Web Accessibility Infrastructure Committee (WAIC)
- アクセシビリティBlog | ナレッジ | ミツエーリンクス
- アクセシビリティ | Accessible & Usable
- リンク | Porta11y
- at-news|note
おわりに
この数年で、アクセシビリティについての情報の発信量は格段に増えているように思います。人々の関心が高まっているという意味ではよい傾向かもしれませんが、一方で、新たな情報が溢れかえることで過去の有益な情報が埋もれてしまう問題が生じているとも感じていました。
だからこそ、いま必要なのは、玉石混交な情報を取捨選択して整理することだと、勉強会の資料を作成しているときに思い至りました。それゆえに、この記事はロードマップやブックガイドに近いような構成になっています。
プレイドでのアクセシビリティの取り組みは始まったばかりですが、一過性のものとして終わらせることなく、継続的な活動として組織に根付かせることを目標に尽力します。