
Vue Fes Japan 2018に登壇してきました!#vuefes
Posted on
みなさま初めまして!
PLAID Engineer Blog初投稿の韓 徹(@sskt0809 )です。
プレイドは、2018/11/3(土)に秋葉原UDXで開催されたVue Fes Japan 2018にプラチナスポンサーとして協賛しました。
私はスポンサーセッションで参加者全員の前で登壇する機会もいただき、Vue Fes Japan参加者の皆さんにKARTEについて伝えることができました。
今回のブログでは、Vue Fes Japanの様子や、スポンサー参加の裏話などをお伝えします。
会場の様子
自分が会場入りした午前9:00の時点でPLAID以外の各スポンサー企業さんも準備が整っていて、すでに会場はほぼ完成していました。
ヘイ株式会社さんはトイレットペーパーをノベルティに、株式会社リブセンスさんはガチャガチャを用意したりと、ユニークなブースもあり、見るだけで楽しいブースもいくつかありました。
私たちはKARTEのバナーや50インチのディスプレイに公式動画を写し、ノベルティは弊社デザイナーが用意してくれたPLAIDとKARTEのステッカーとメッセージカードを同梱した渾身のステッカーセットを用意しました。
(結果ステッカーセットを渡すと「こんなにステッカーもらえるの?!」って反応がもらえて、大成功でした。)

ブースの準備は整った!の様子。

ノベルティのステッカーセット。来場者の皆様に好評でよかったです!
そして開幕
会場には続々と参加者が入場し、キーノート開始までに約300人の方が集まり会場は熱気に溢れていました。(会場スタッフやスポンサーの方を含むと400人強はいました。)
そして、10:20にVue Fes Japan 2018主催のkazuponさんの開会の挨拶でイベントが開催されました。
まず一発目のプレゼンはVue.jsクリエイターのEvan Youさんのキーノートです。Vue.js 3.0が登場する話、どこが2.x系と変わるかをプレゼンしていました。
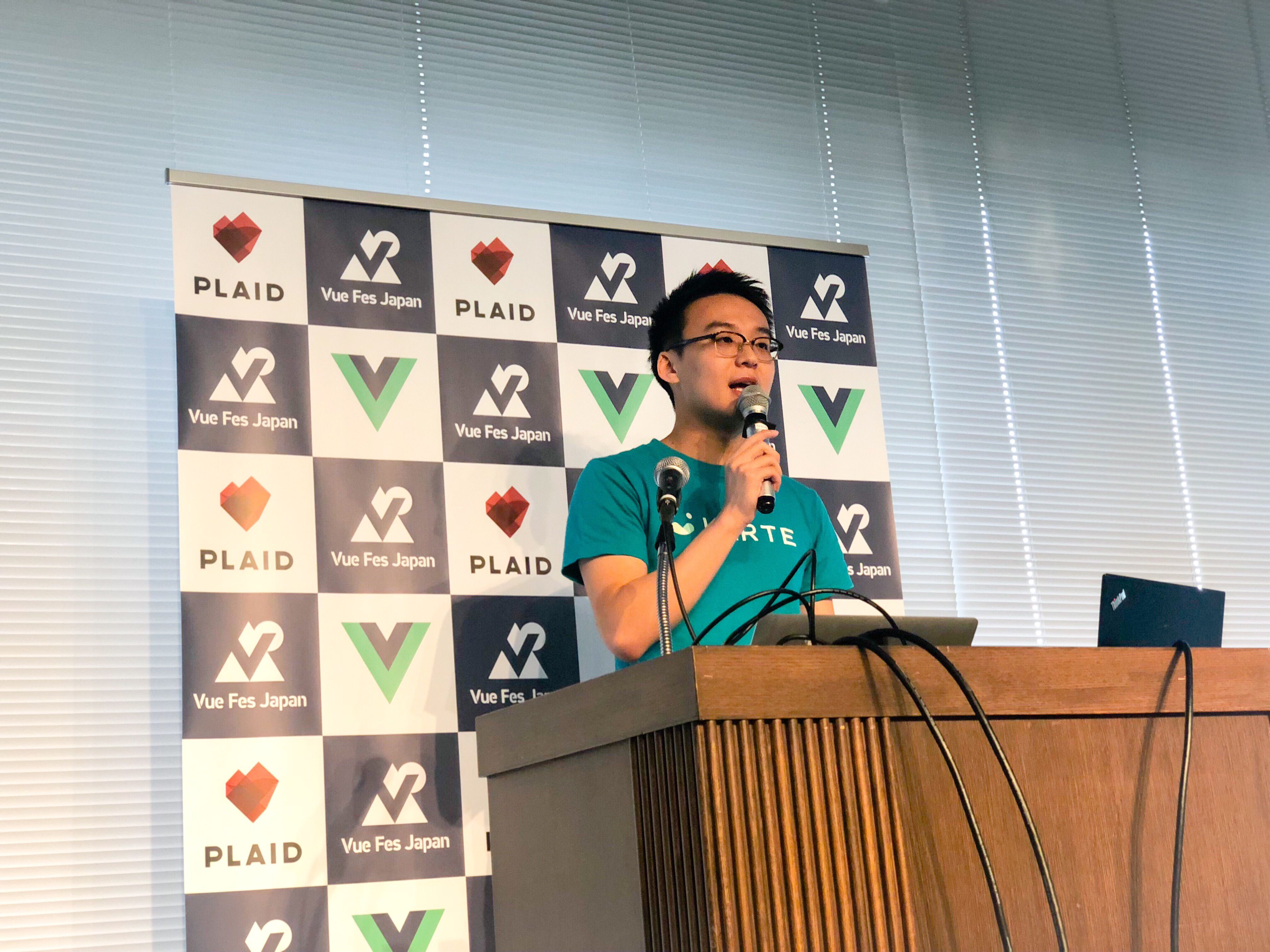
そのEvanさんのプレゼンの次がお待ちかねのプラチナスポンサーセッションで弊社PLAIDの登壇です。登壇前はEvanさんの登壇の後であるのと会場の人数の多さのプレッシャーがありましたが、いっぱい練習したんだから大丈夫!大きい声で伝えたいことは強くゆっくり話す!って自分に言い聞かせてましたw
登壇内容
今回は「KARTEが1,000サイト以上でVue.jsを動かしている話」という内容で発表しました。以下がスライドです。
主な内容は以下です。
- プレイドでは、Vue.jsがリリースされた2014年からVue.jsをKARTEの開発で使用している
- お客様がKARTEの管理画面で作成したアクション(エンドユーザーに出すポップアップなどのコンテンツのこと)もVue.jsで作られている
- それらがお客様のWebサイト上(1,000サイト以上!)で動いている
プレゼンする前は緊張しましたが、話し始めるとちゃんと練習した甲斐があり、プレゼン自体は大きなミスなく話せたと思います。ただし、最後に言い間違って「ちゃいます、ちゃいます」というお茶目な関西弁が出てしまいました...。その関西弁についてのツイートが2ツイートくらいありました。今やいい思い出です!
発表後はツイートを見ると「KARTEの管理画面すごい!触ってみたい!」「650コンポーネントもあるんだ!」「2014年から使ってるんだ!」「関西弁に安心感を感じる」といったポジティブなツイートばかりだったので、安心と嬉しさがこみ上げました。

登壇時の様子。我ながら顔が硬いですね...。

聞いていただいた方々ありがとうございました!
PLAIDのブースの様子
プレゼンが終わったからと安心してはいけません。本当に会場の皆さんに魅力を伝えるのは発表の合間合間のブース対応なのです。
発表見てブース来ていただいた人も多数いました。(弊社エンジニアであり、しがないラジオパーソナリティの池上に会いに来た方も多数いました。)
Vue.jsをどのように使われているかという質問はもちろん、KARTEがどういうことができるのか、サービス自身に興味を持っている方も多い印象を受けました。
改めまして、ブースに来ていただいた方ありがとうございました。

ブースに多数の方々が来てくれました!

エンジニアの民谷(タミー)もブース対応に参戦。ありがとう!

エンジニアの野田(@positiveflat)はVue Fes Japanのスタッフとして大活躍していました!
プレゼンで割愛した内容を一部紹介
今回の発表はアクションの配信する箇所をメインに話しましたが、この内容にfixするまでにプレゼン内容に紆余曲折あり、説明したくても残念ながら割愛した部分を紹介したいと思います。
Vue.jsをなぜ採用したか
KARTE ではVue.jsがバージョン0系で登場した2014年から採用しています。当時、様々なフレームワークと比較しましたが、軽量でシンプルなフレームワークであること、状態管理のしやすさなどを理由にVue.jsに決めました。
実際には、学習ハードルが低く一部のデザイナーやフロント経験の浅いエンジニアでも直感的に使えるという特徴から、スピード感を持った開発を続けられています。また、ドキュメントやライブラリの充実など、Vue.jsコミュニティが活発である点もメリットを感じるところです。
デザインシステムの導入
PLAIDでは今年の頭からデザインシステム「BAISU(バイス)」の構築プロジェクトが始まりました。BAISUプロジェクトはKARTEのユーザー体験を良くし強いプロダクトを作るのが目的です。内部的にはデザイナーとエンジニアがよりスピード感を持って協業するために、デザイン原則、スタイルガイド、パターンライブラリを用意しました。
実際に一部の画面ではBAISUのガイドラインに沿ったリニューアルしたりと積極的にアップデートしています。弊社ではデザイナーもVue.jsを書くのでBAISUによりスピードを上げて開発できます。BAISUの詳細は後日、弊社デザイナーが書いてくれることを期待。
最後に
今回はVue Fes Japanの運営の方々、会場に来ていただいた皆さん、準備を手伝ってくれた弊社スタッフには本当に感謝しています。
自分はこのような大規模なテックカンファレンスに登壇することは初めてで、新しい学びも多く、そして精神面でも色々鍛えられました!
またこのような機会があれば、どんどん積極的に手を上げていこうと思います。
あと、Vue Fes Japanのアフターパーティは非常に豪華でEvan Youさんとも2ショット撮れたので最後まで大満足のカンファレンスでした!

アフターパーティの料理めちゃくちゃ豪華でした。とても美味しかったです。

Evanさんとの2ショット!寿司トークも盛り上がり、楽しかったです。
仲間を募集しています
CX(顧客体験)プラットフォーム「KARTE」を運営するプレイドでは、KARTEを使ってこんなアプリケーションが作りたい! KARTE自体の開発に興味がある!というエンジニア(インターンも!)を募集しています。
詳しくは弊社採用ページまたはWantedlyをご覧ください。 もしくはお気軽に、下記の「話を聞きに行きたい」ボタンを押してください!