
Chromeデベロッパーツールに独自機能を追加する6つのステップ
Posted on
こんにちは、PLAIDのエンジニアの池上 a.k.a. gami(@jumpei_ikegami) です。
好きなブキは、「プロモデラーMG」です。
さて今回は、仕事で調査用の「Chrome拡張機能」を作ったので、「Chromeデベロッパーツール」に「独自ツール」を追加するための手順について紹介したいと思います。
Chromeデベロッパーツール、使っていますか?
弊社では、「KARTE」というサービスを開発しています。
「KARTE」の主な機能として、サイトにJavaScriptのタグを埋め込んでもらい、サイト上からユーザーの行動履歴や属性情報を取得し、それに応じたコンテンツをサイト上に配信するというものがあります。
しかし、「KARTE」の「タグ」が正しく設置されていないと、ユーザーの情報が取得できず、コンテンツの配信が思ったようにできないことがあります。
そんなときは、「Chromeデベロッパーツール」を使って、お客様のサイトで「KARTE」が動作しない原因を調査します。
例えば、「Elementsタブ」では、サイトのHTMLを見て、実際にscriptタグでJavaScriptの「タグ」が埋まっているかを確認できます。

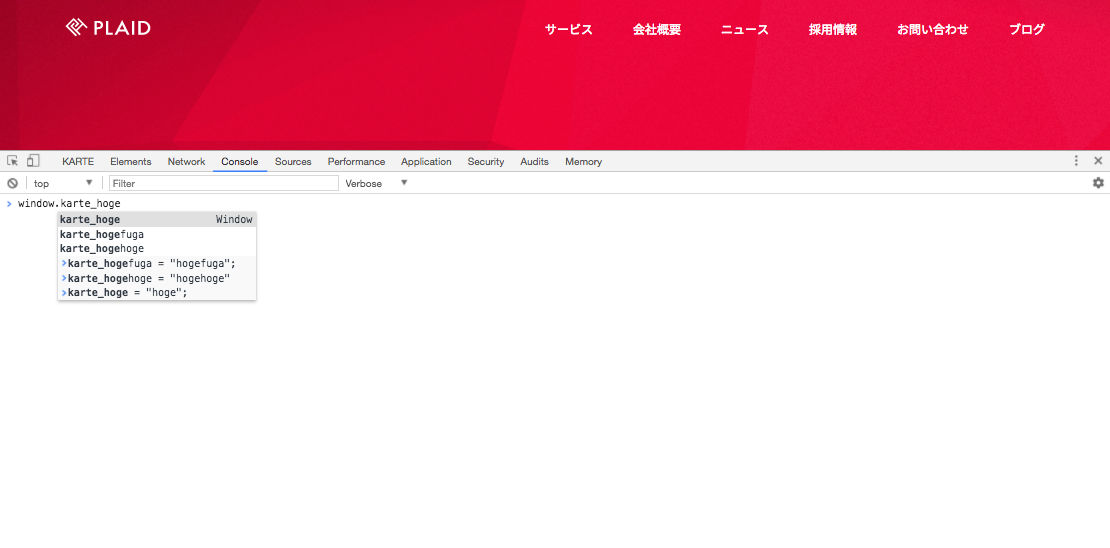
JavaScriptのオブジェクトがページ上から参照できるようになっているかは、「Consoleタブ」でそのオブジェクトを実際に参照してみるとわかります。

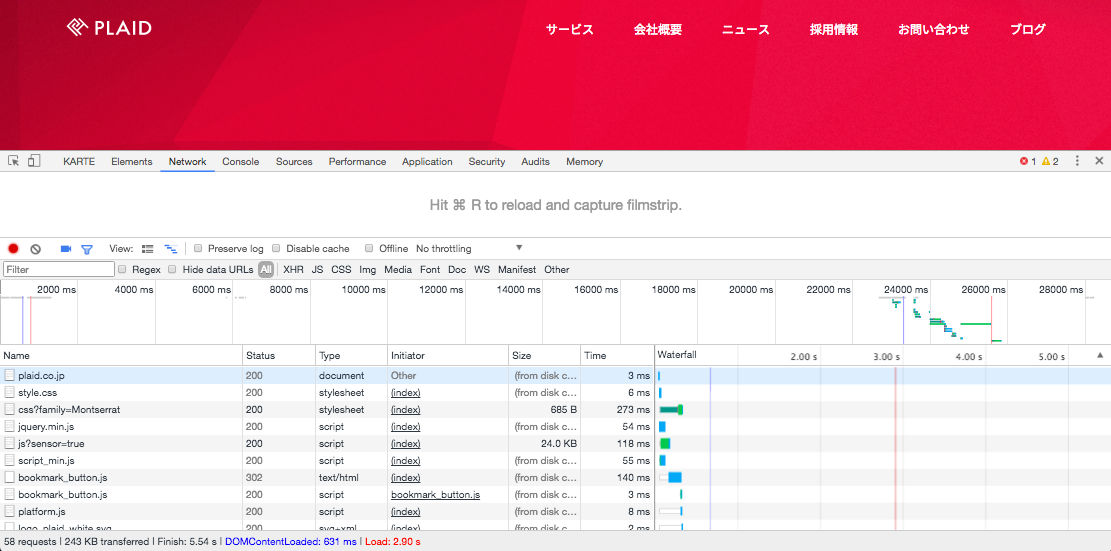
また、サーバーとの間の通信内容を追いたい場合は、「Networkタブ」から見ることができます。

これらを駆使して、サイト上のあらゆる情報にアクセスすることができます。
フロント寄りのWebエンジニアであれば、サイトの状態を可視化するために「Chromeデベロッパーツール」など、ブラウザの「開発者向け機能」を使う機会は多いと思います。
Chromeデベロッパーツールでは物足りない!
しかし、「Chromeデベロッパーツール」がデフォルトで提供する機能だけでは物足りなくなることがあります。
当たり前ですが、「Chromeデベロッパーツール」は、どんなWebサイトでも使える機能だけが入っており、中立的に作られています。
しかし、「KARTE」の「タグ」が正しく設置されているかの調査であれば、「ブラウザ」と「KARTEのサーバー」との間の通信有無だけが可視化されれば事足ります。
あわよくば、「KARTEのサーバー」との間の通信内容だけを見やすく表示することができれば、さらに便利になります。
こうしたニーズに応えるために、「Google Chrome」では、デベロッパーツールを拡張して、独自のタブを追加することができます。
デベロッパーツール拡張の例
「Chromeデベロッパーツール拡張機能」の例としては、Web系のフレームワークに関するものが多くあるようです。
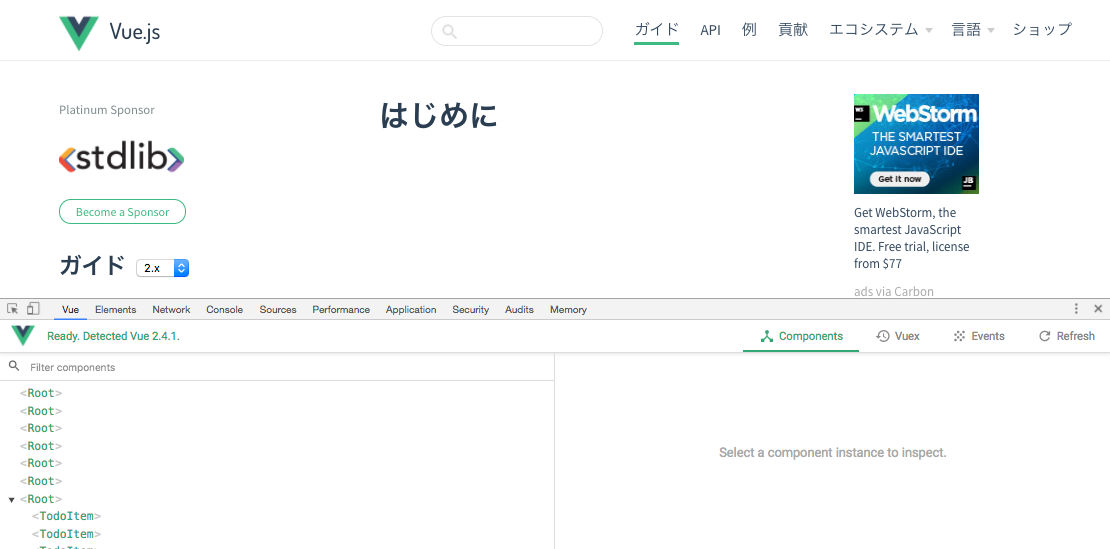
例えば、弊社でも使っている「Vue.js」にも、「Vue.js devtools」というChrome拡張が用意されています。
インストールすると、「Vue.js」を使っているサイトで機能がアクティブになり、デベロッパーツールに「Vue」というタブが追加されます。
「Vue」タブの中では、サイトで検知された「Vue」のバージョンや、「Vue Component」の中身が、可視化されます。

他にも、Googleが公開している「Featured DevTools Extensions」のページを見ると、「React」、「Angular」、「Rails」、「jQuery」などでも同様のツールがあるようです。
KARTEデベロッパー向けツールを作った
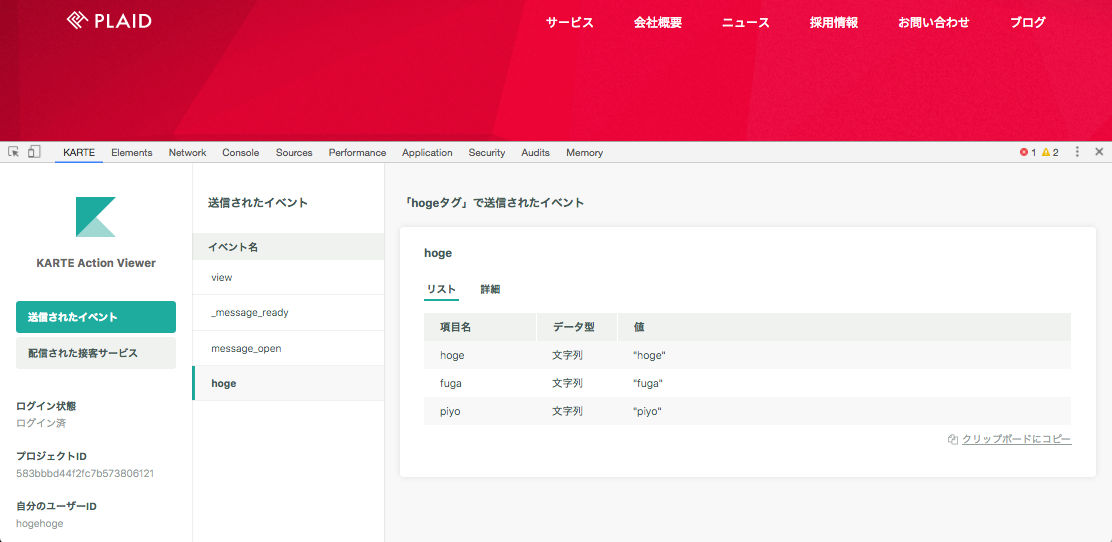
これらの例を参考に、「KARTE」の「タグ」が正常に発火しているかを調査するための「Chromeデベロッパーツール拡張機能」を作りました。

「KARTE」のサーバーとの間の通信を監視し、ユーザー情報に当たる部分のみを取得して「KARTEタブ」の中に表示しています。
タブ内のUI制御には、「Vue.js」を使っています。
残念ながらソースコードは非公開なので、以下では「Chromeデベロッパーツール拡張機能」の簡単なサンプルを作ってみます。
Twitter検出ツールを作ってみる
ここでは、「Chromeデベロッパーツール拡張機能」の作り方を紹介しながら、サイト上にTwitterの「埋め込みTL」や「Followボタン」が設置されているかどうかを瞬時に見極めるツールを、「Chromeデベロッパーツール」内に作ってみます。
ステップ1. ディレクトリ作成
「Chrome拡張機能」に読み込ませるディレクトリを作成します。
$ mkdir chrome-extension-sample
$ cd chrome-extension-sample
以下、全てのファイルはchrome-extension-sampleディレクトリ直下に置いていきます。
ステップ2. デベロッパーツールにタブを追加する
次に、デベロッパーツールに独自タブを追加します。
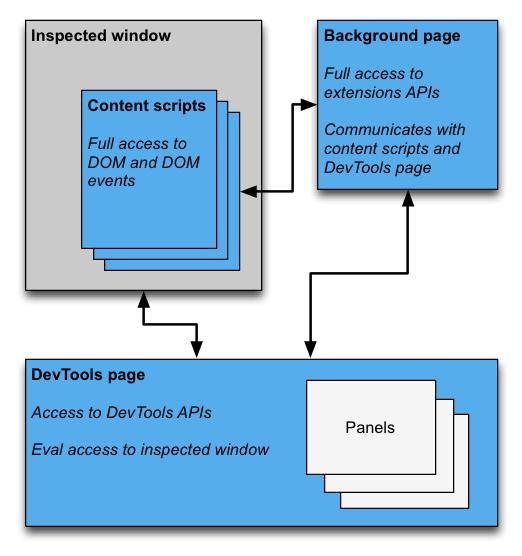
以下が、Googleの公式概念図です。

(出典: https://developer.chrome.com/extensions/devtools )
これを見ると、「DevTools page」に「Panel」が複数格納されていることがわかります。
この「Panel」一つ一つが、「Chromeデベロッパーツール」内のタブとして表示されます。
まず、manifest.jsonという名前でjsonファイルを作成し、以下のように記述します。
{
"name": "Twitter Detector",
"manifest_version": 2,
"version": "1",
"devtools_page": "devtools.html"
}
ここでは、「Chrome拡張機能」としての設定を記述します。
devtools_pageの値に指定したdevtools.htmlが、DevTools pageのエントリーポイントになります。
manifest.jsonの詳しい仕様については、Manifest File Formatを参照してください。
次に、manifest.jsonで指定したdevtools.htmlを、以下の内容で作成します。
<!DOCTYPE html>
<html>
<head>
<script src="./devtools.js"></script>
</head>
<body>
</body>
</html>
そして、devtools.html内で読み込んだdevtools.jsを、以下の内容で作成します。
chrome.devtools.panels.create(
"TWDetector",
"", // icon画像を指定できる
"./panel.html",
(panel) => {} // callback
);
ここでは、chromeのAPIを使って、TWDetectorという名称のPanelを新たに追加しています。
具体的には、ChromeのAPIである「chrome.devtools.panels.create」に対して、第一引数に「Panel」の名前を、第三引数に「Panel」表示用htmlファイル名を渡します。
最後に、devtools.js内で指定した、panel.html(「Panel」用のhtmlファイル)を以下の内容で作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>Twitter Detactor</h1>
<h2 id="message"></h2>
<script src="./panel.js"></script>
</body>
</html>
h2タグ内には、後でメッセージを表示させます。
ここまでできたら、試しにChromeに読み込ませて見ます。
アドレスバーに chrome://extensions/ と入力し、「Chrome拡張機能」の「設定画面」に移動します。
右上の「デベロッパーモード」にチェックを付け、「パッケージ化されていない拡張機能を読み込む」ボタンから、「chrome-extension-sampleディレクトリ」を読み込むます。

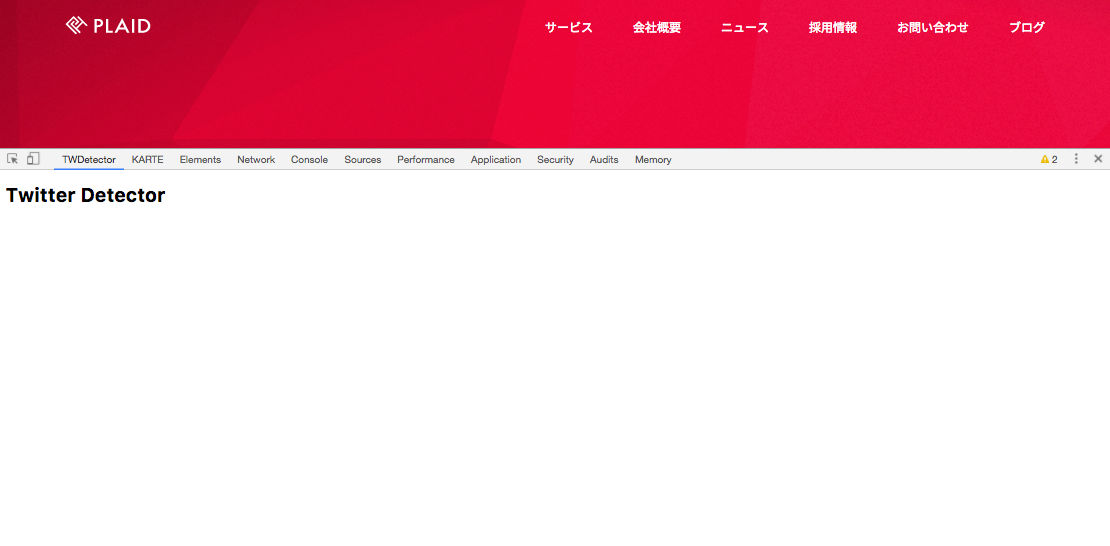
その後、適当なページに遷移して、「Chromeデベロッパーツール」を開きます。
作業が全てうまくいっていれば、一瞬遅れて「TWDetectorタブ」が追加されます。

ここまでで、無事に「Chromeデベロッパーツール」内に自由にカスタマイズできる領域を作ることに成功しました。
あとは、ここを好きなようにいじっていきます。
ステップ3. ログを出す
「Panel」の表示を作っていく前に、「Chromeデベロッパーツール」内から、Consoleにログを出してみます。
まず、panel.html内で読み込んだpanel.jsを、以下の内容で作成します。
console.warn("hoge");
コードの変更を再読み込みするには、デベロッパーツールを一度閉じてから開き直します。
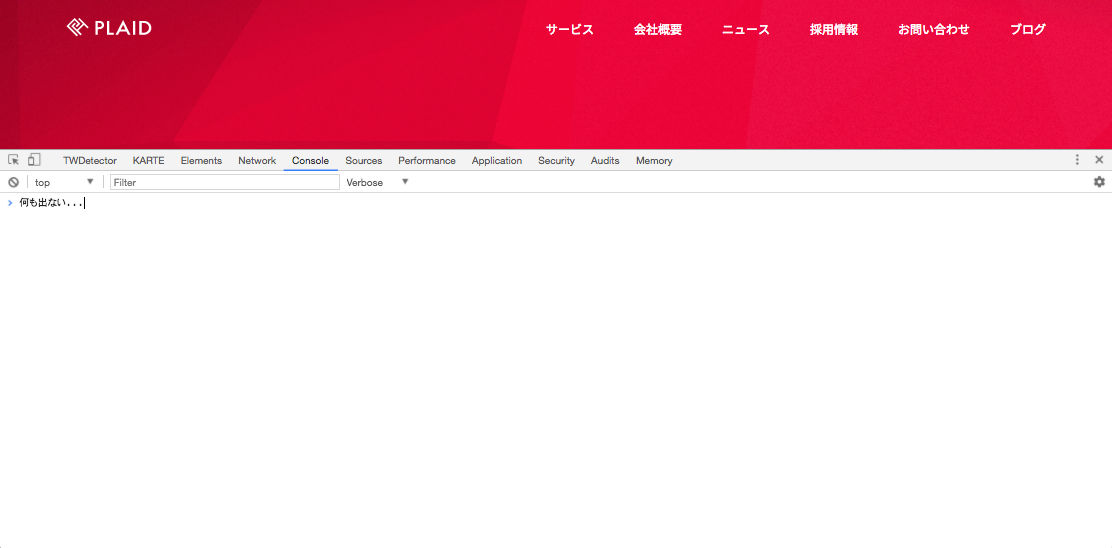
早速、「TWDetectorタブ」の横にある「Consoleタブ」を開いて、logを確認しましょう。
はい、何も出ていません。

実は、ここで見ている「Consoleタブ」は「対象のWebページ」に対するコンソールであり、「Chromeデベロッパーツール」それ自体に対するコンソールは別の場所にあります。
そのコンソールを見るためには、「Chromeデベロッパーツール」を「別ウィンドウで表示」("Undock into separate window")し、表示されたそのウィンドウに対して、更にデベロッパーツールを開きます。
Macでは、「TWDetectorタブ」を開いているデベロッパーツールを別Windowにし、そのWindowをアクティブにした状態で、
- 表示 > 開発 /管理 > デベロッパー ツール
を選択します。
ショートカットキーでも表示させることができます。

実際に表示をしてみると、問題なくlogがはき出されていることが確認できます。
ステップ4. Twitterのサーバーへのリクエストを検知する
いよいよ、実際の機能を追加していきます。
簡単な機能として、デベロッパーツールの「Networkタブ」に出ているようなブラウザからのリクエストの内容を監視し、urlに「twitter」と含まれている場合だけメッセージを画面に表示してみます。
panel.jsに、以下の記述を追加します。
chrome.devtools.network.onRequestFinished.addListener((req) => {
const url = req.request.url;
if (url.indexOf("twitter") !== -1) {
console.log(`req:${JSON.stringify(req)}`); // ついでに、requestの内容をconsoleに表示
document.getElementById("message").innerText = "このサイトから、Twitterの香りがするでゲソ";
}
});
ブラウザからのリクエストを検知して処理を行うには、Chromeが提供する「chrome.devtools.network.onRequestFinishedイベント」に対して、「イベントリスナー」を追加します。
外部リクエストが発生する度に、「イベントリスナー」に登録した関数の引数に、検知したリクエストの内容が渡されて実行されます。
デベロッパーツールを再読み込みしてみると、「Panel」にメッセージが表示され、Twitterのサーバーへのリクエスト内容がConsoleに出力されました。

ステップ5. 画面更新時の処理を追加する
実際にこのツールを使う場合は、デベロッパーツールを開いたまま、色々なサイトを回遊して「Twitterの香りがするページ」を探したくなるでしょう。
そのため、画面遷移時に「Panel」内のメッセージをクリアする処理を追加します。
// リクエスト終了時(ステップ4で記述)
chrome.devtools.network.onRequestFinished.addListener((req) => {
const url = req.request.url;
if (url.indexOf("twitter") !== -1) {
console.log(`req:${JSON.stringify(req)}`);
document.getElementById("message").innerText = "このサイトから、Twitterの香りがするでゲソ";
}
});
// 画面更新時や、画面遷移時(本ステップで追加)
chrome.devtools.network.onNavigated.addListener((url) => {
document.getElementById("message").innerText = "";
console.clear();
}
);
画面遷移時の処理は、「chrome.devtools.network.onNavigatedイベント」に対して、「イベントリスナー」を追加します。
ついでに、Consoleに出力していた内容も、「console.clear()」を使って綺麗にしています。
ステップ6. 動作の確認
最後に、作成したツールの動作を確認します。
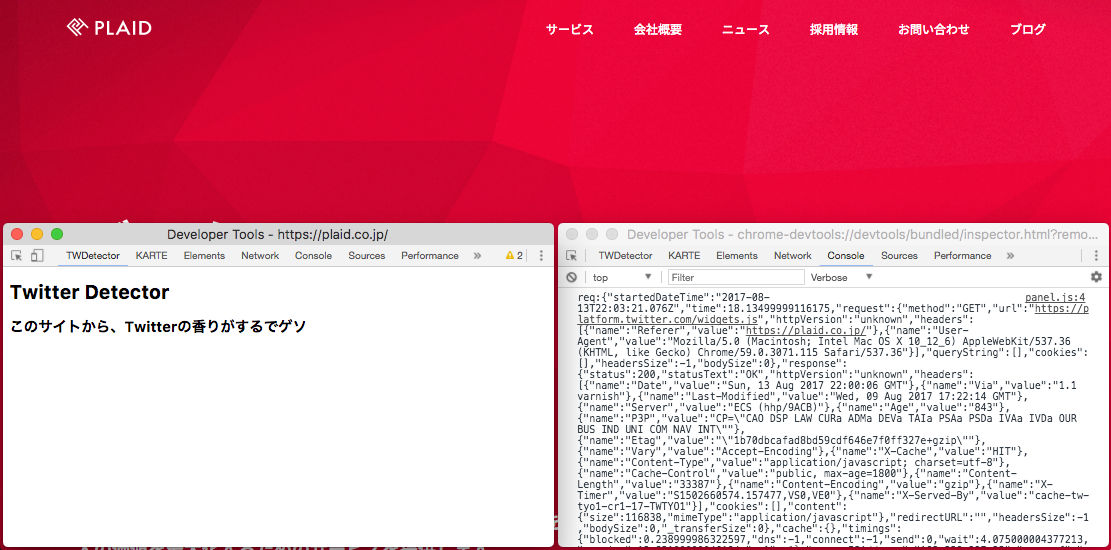
例えば、一見するとTwitterを使っているかわからない「KARTE」のサイトを、「TWDetectorタブ」を開いたまま見てみます。
作成したツールに問題がなければ、「Panel」内に「Twitterの香りがするでゲソ」と表示されます。

ページをスクロールしてみると、実際に「KARTEの公式Twitterアカウント」のツイートが埋め込まれていました。

このように、このサイトがTwitterの「埋め込みTL」や「Followボタン」を設置しているかを、一瞬で知ることができます。
試しに、Twitterの香りがしない「google.co.jp」を見てみると、何も反応しないことがわかります。

このように、「Chromeデベロッパーツール」を拡張すれば、自分だけの便利ツールを簡単に作ることができます。
この記事をお読みの皆さんも、便利ツールや面白ツールを、自分の「Chromeデベロッパーツール」に追加してみてはいかがでしょうか?
最後に
ウェブ接客プラットフォーム「KARTE」を運営するPLAIDでは、オフィスで「スプラトゥーン2」をしていても怒られないような職場で働きたいエンジニア社員やインターンを募集しています。
詳しくは弊社採用ページ
またはWantedly
をご覧ください。 もしくはお気軽に、下記の「話を聞きに行きたい」ボタンを押してください!